Docker로 나만의 어플리케이션 대시보드 만들기 Heimdall

안녕하세요. 달소입니다.
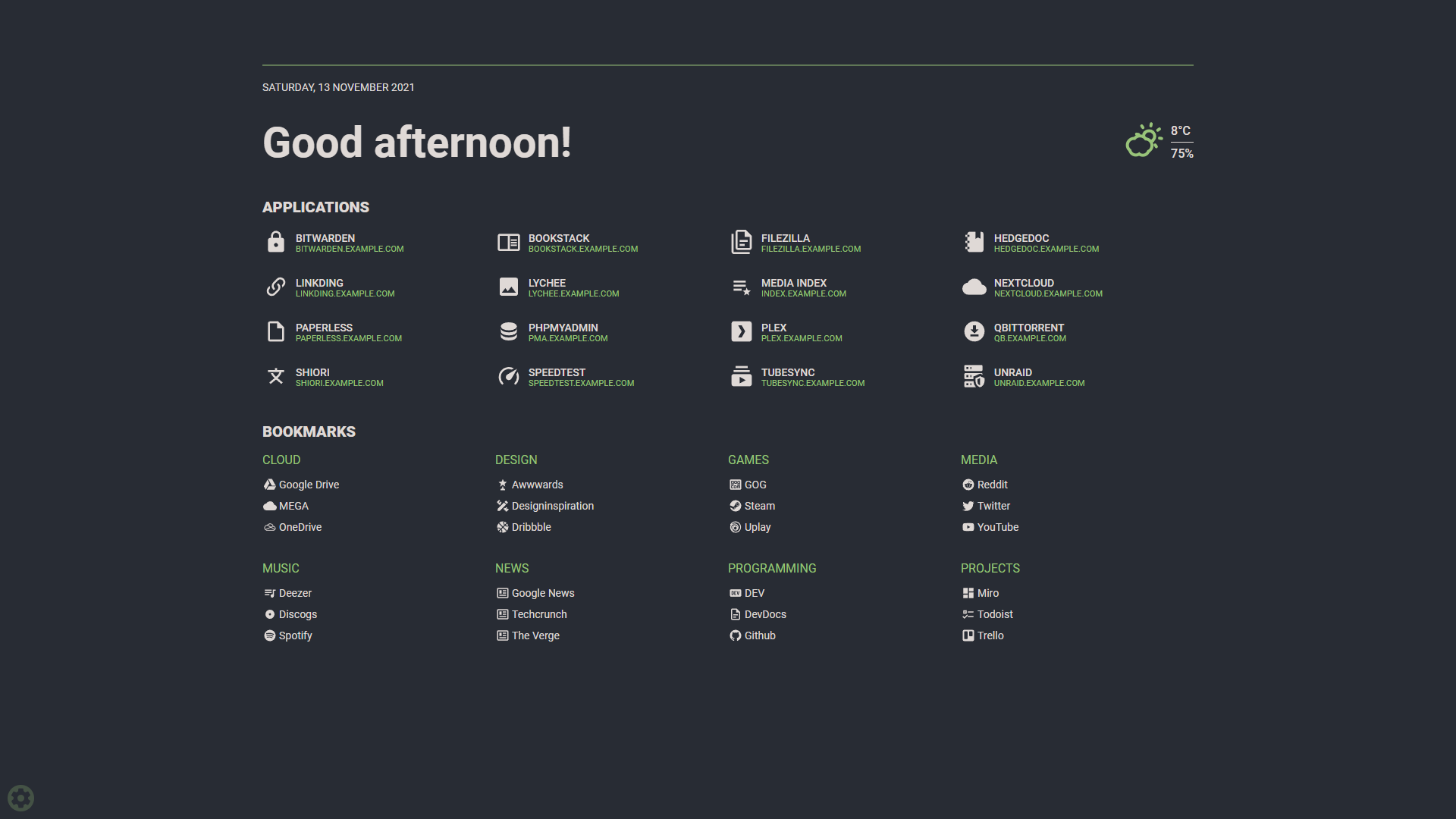
앞서 홈 대시보드로 Flame을 추천해드렸는데요. 이번에도 비슷한 어플리케이션 대시보드 서비스인 헤임달을 소개해드리고자 합니다.
사용해보고 난 후기라면 flame과 heimdall은 취향차이가 아닐까싶습니다. 두개 다 써보시고 하나로 정착하시는걸 추천드리겠습니다.

헤임달이라는 이름이 아마 많이 익숙하실텐데 헤임달은 아이콘처럼 북유럽신화의 신 이름과 같습니다. 아스가르드..에서 많이 봤지요.?
서론은 길어봐야 쓸모가없으니.. 이글에서는 헤임달에 대해 알아보고 간단하게 docker로 서비스를 구축/사용 해보도록 하겠습니다.
Heimdall이란?
Heimdall 애플리케이션 대시보드는 모든 웹 애플리케이션을 위한 대시보드입니다. 응용 프로그램으로 제한할 필요는 없으며 원하는 링크를 추가할 수 있습니다. 여기에는 iframe도 없고 앱 내에 앱도 없고 API의 추상화도 없습니다. 어떤 것이 특정 방식으로 작동해야 한다고 생각한다면 아마도 그렇게 될 것입니다.
-공식홈페이지 설명


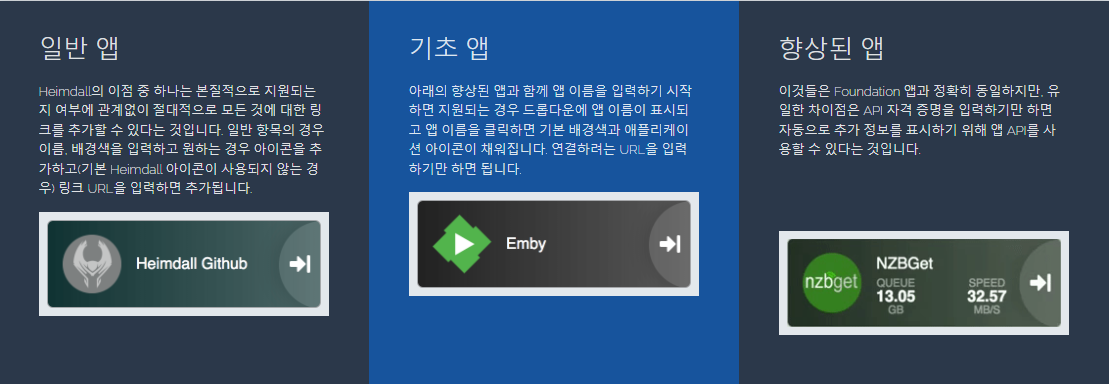
헤임달에서는 아래처럼 여러가지 형태로 어플리케이션에 대한 링크를 제공해줍니다.

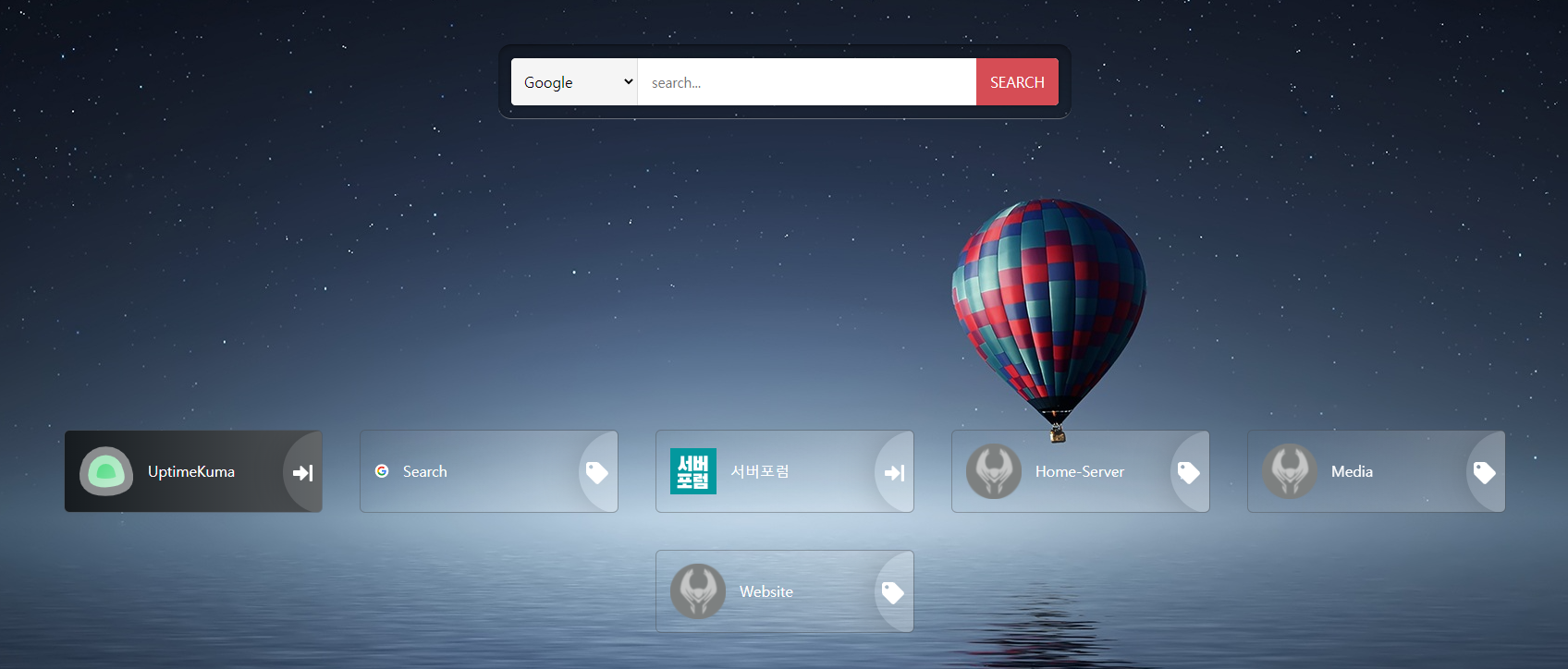
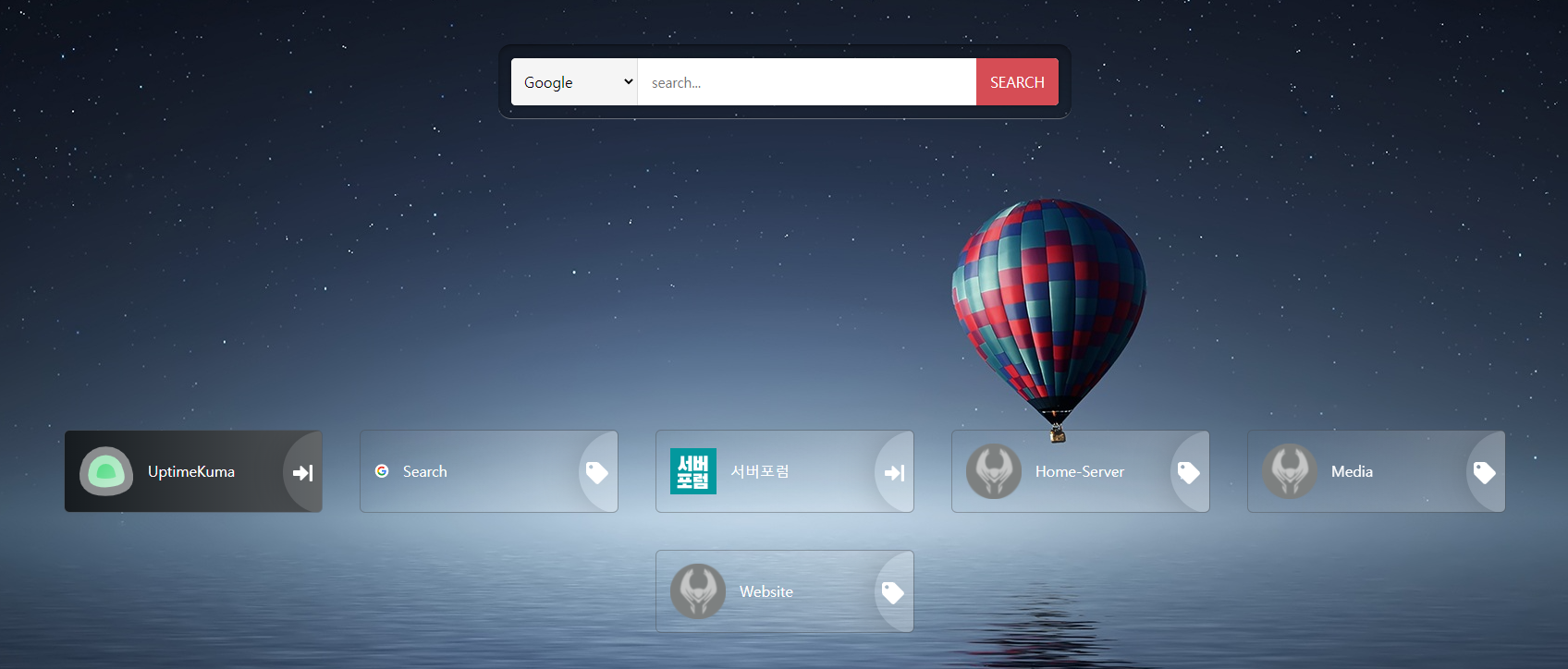
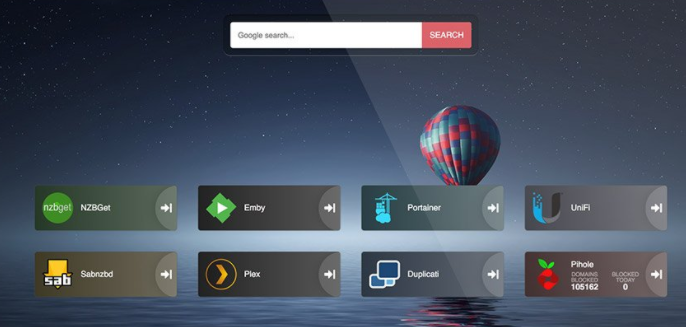
만들어놓으면 이런식으로 표시가 가능해집니다.
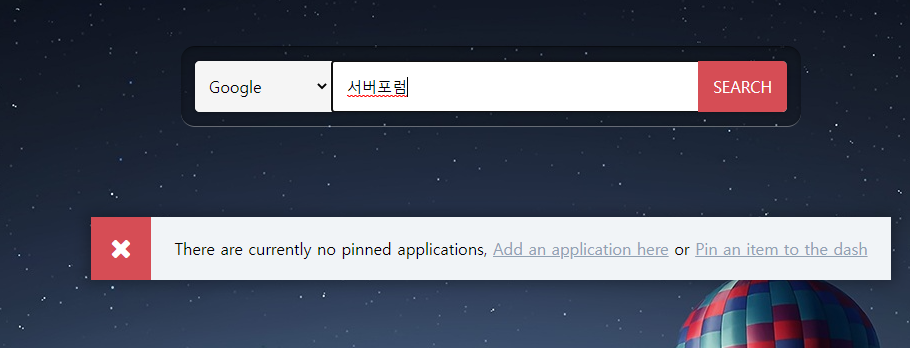
검색창 역시 다른 검색공급업체(bing/google/duckduckgo)로도 변경이 가능합니다

Docker로 헤임달 설치하기
설치는 docker compose로 설치할 예정입니다.
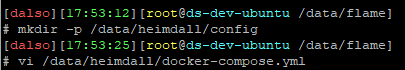
사전준비로는 설정파일을 저장할 디렉터리만 생성해주고 진행하겠습니다.
mkdir -p /data/heimdall/config
vi /data/heimdall/docker-compose.yml

기본적인 설정값은 그대로 가시되 포트정도만 사용하시는 환경에 맞춰 변경하시면 되겠습니다.
version: "2.1"
services:
heimdall:
image: lscr.io/linuxserver/heimdall
container_name: heimdall
environment:
- PUID=1000
- PGID=1000
- TZ=Asia/Seoul
volumes:
- /data/heimdall/config:/config
ports:
- 8080:80
- 8443:443
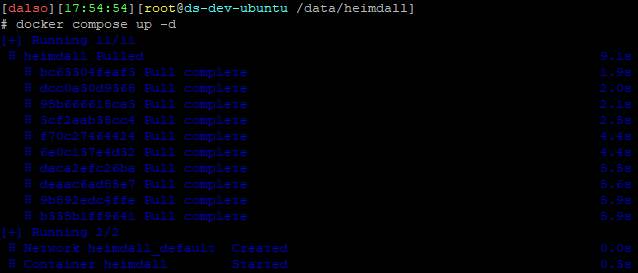
restart: unless-stopped실행은 docker-compose up -d 명령으로 실행시켜주세요.

기본적으로 80의 매칭인 8080으로 접속해주시면됩니다. 저는 8081로 했습니다.
사용방법
여기서는 간단하게 헤임달에서 사용할 수 있는 기능을 설명해드리고 설정해보겠습니다.
저도 처음 설정하면서 캡쳐한거라.. 부족한 부분이 있을수도 있으니 양해해주세요.
헤임달 기본설정 + 검색창 설정방법
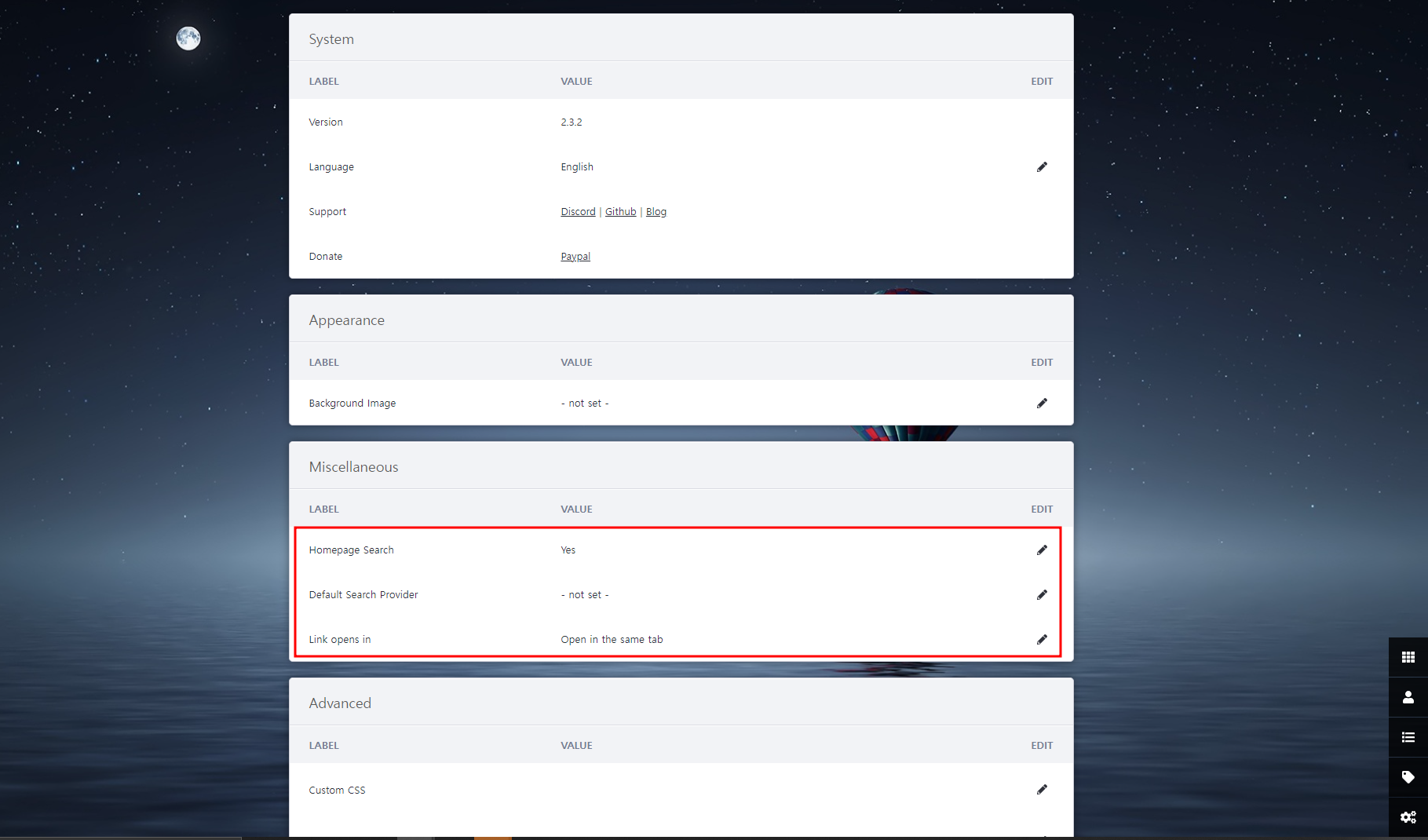
기본적인 헤임달 설정은 우측하단에 설정탭에서 가능합니다.

검색창을 표시하고싶으시다면 표시해놓은 부분을 yes, google 등으로 체크하면 검색창도 생깁니다


사용자 관리
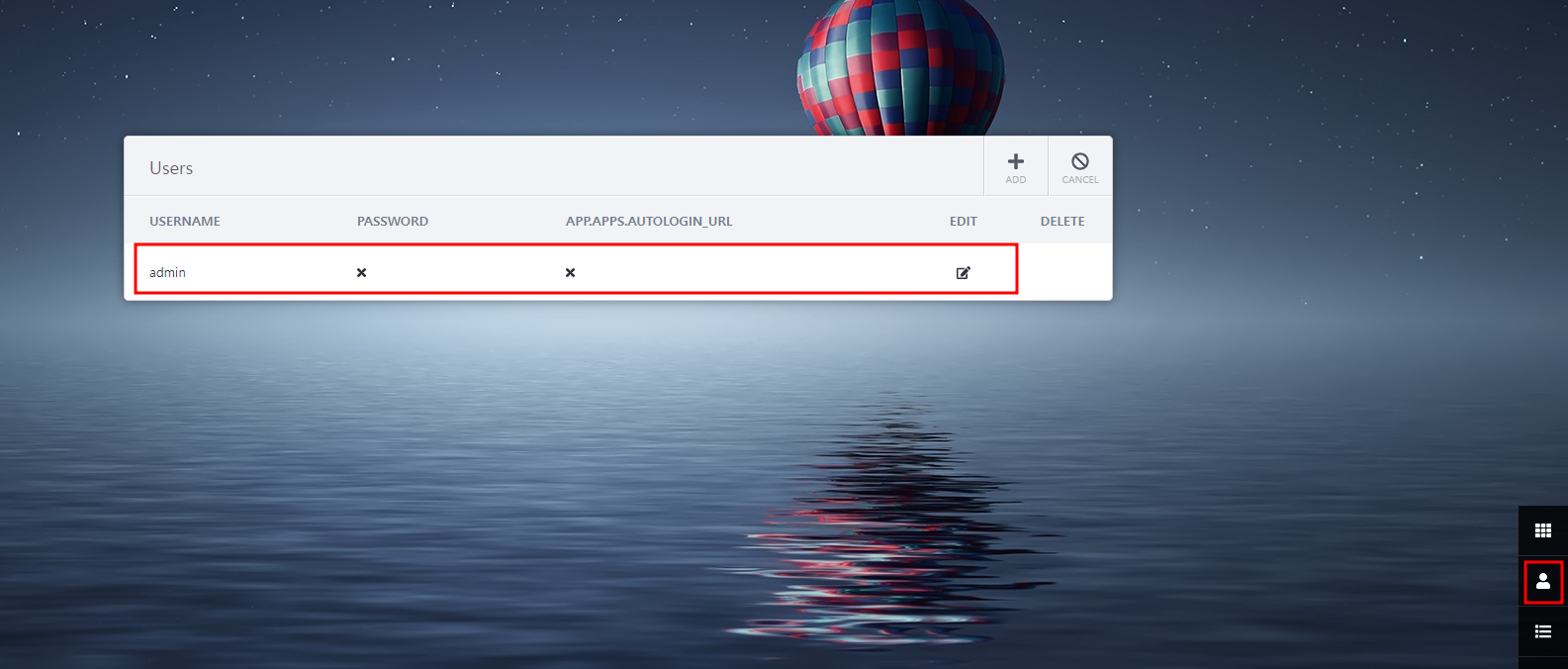
헤임달의 경우 사용자 관리를 통해서 계정별로 대시보드 화면을 선택하실 수 있습니다.
당연히 기본 admin 계정은 id/pw를 모두 변경하고 사용하시는걸 추천드립니다.

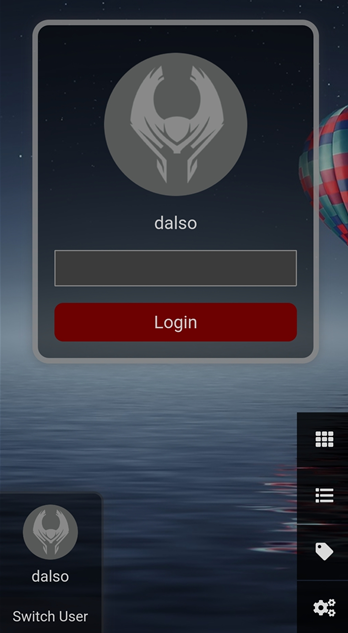
pw를 만들면 아래처럼 페이지 접속시 pw를 입력하라고 나옵니다.
일부러 모바일 창에서 캡쳐했는데 반응형도 잘됩니다.

어플리케이션 등록하기
헤임달의 모든기능이자 핵심기능입니다.
어플리케이션 등록을 통해 사용하고 계신 웹사이트를 목록화 시켜서 접근하기 편하게 설정하실 수 있습니다.

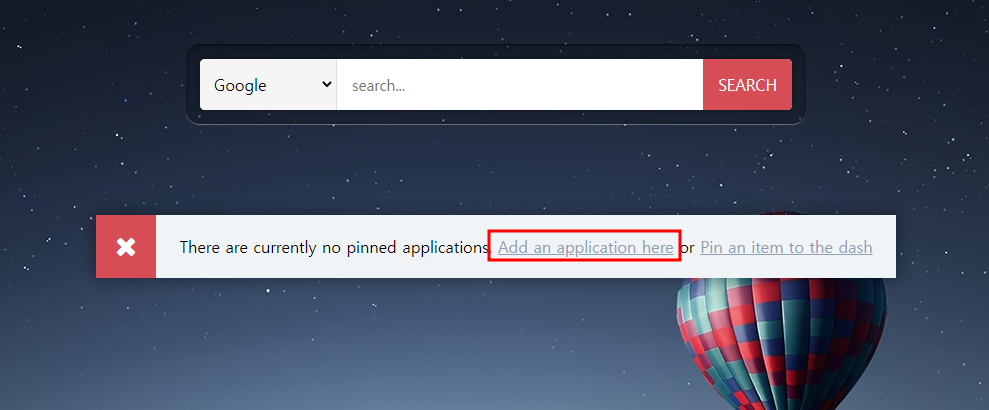
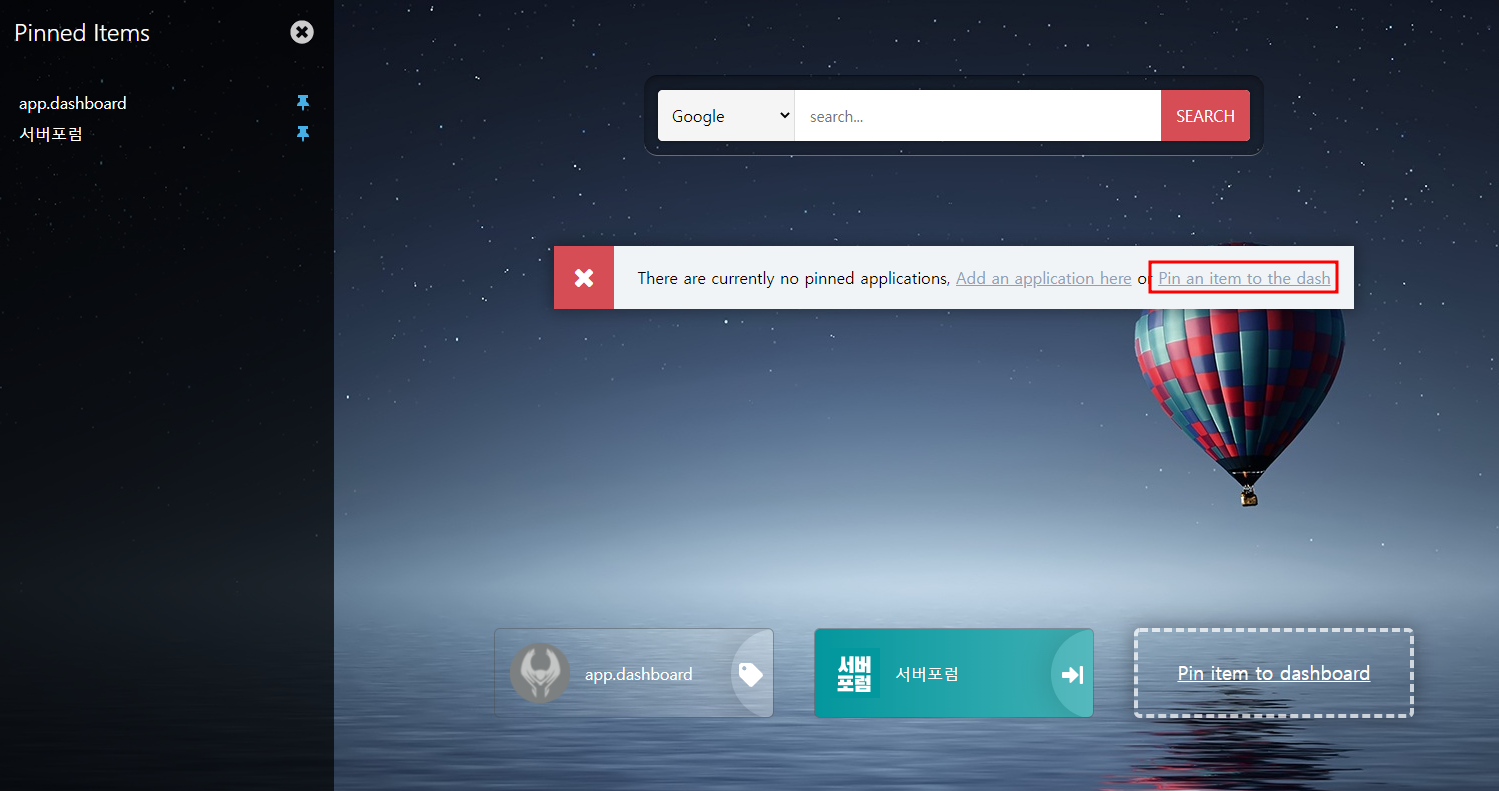
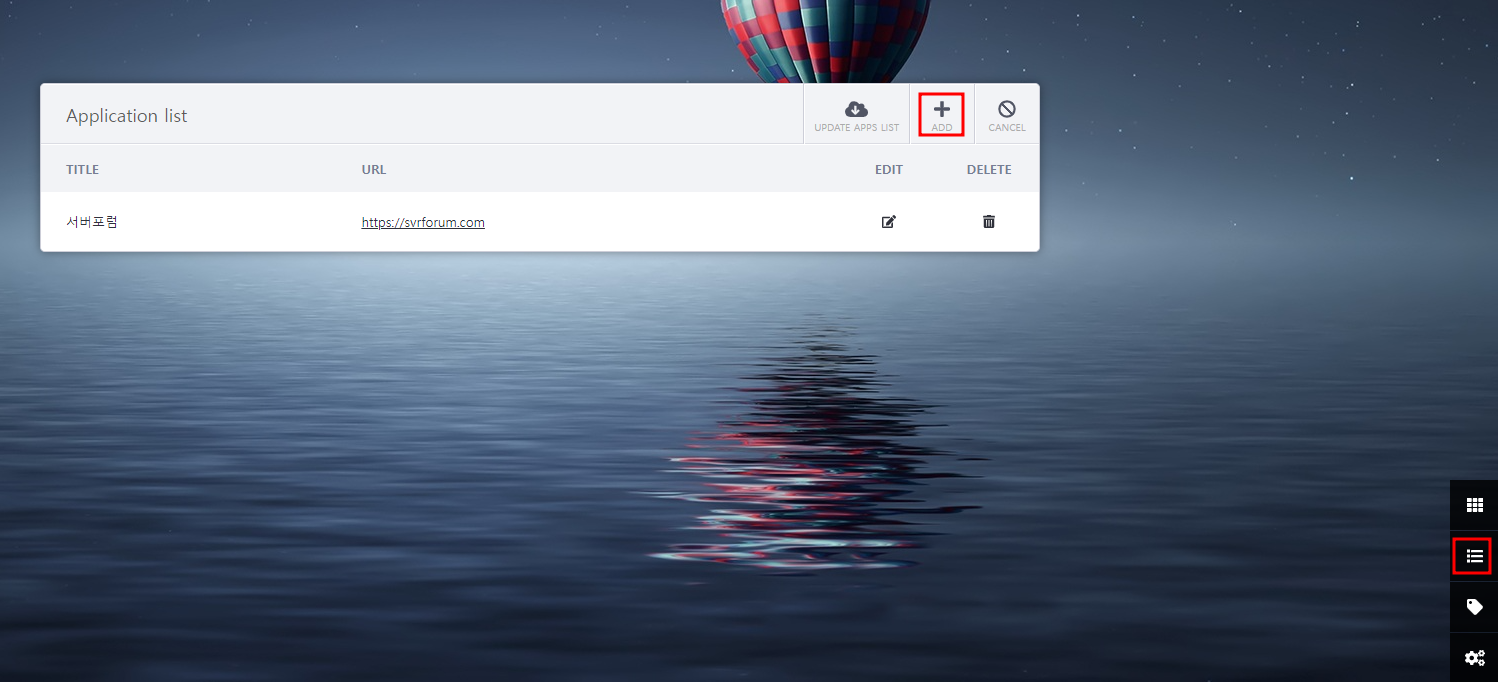
혹은 우측하단에 어플리케이션 list를 눌러서 추가하시는방법도있습니다.
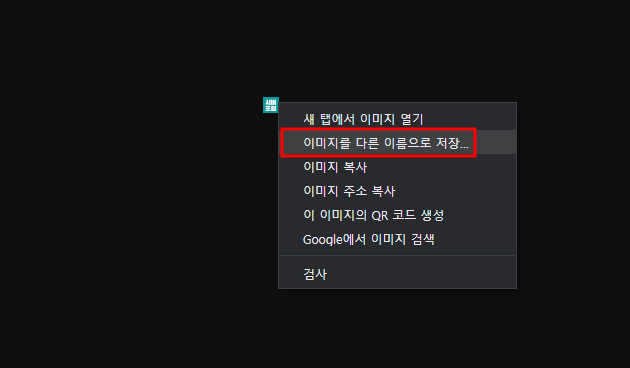
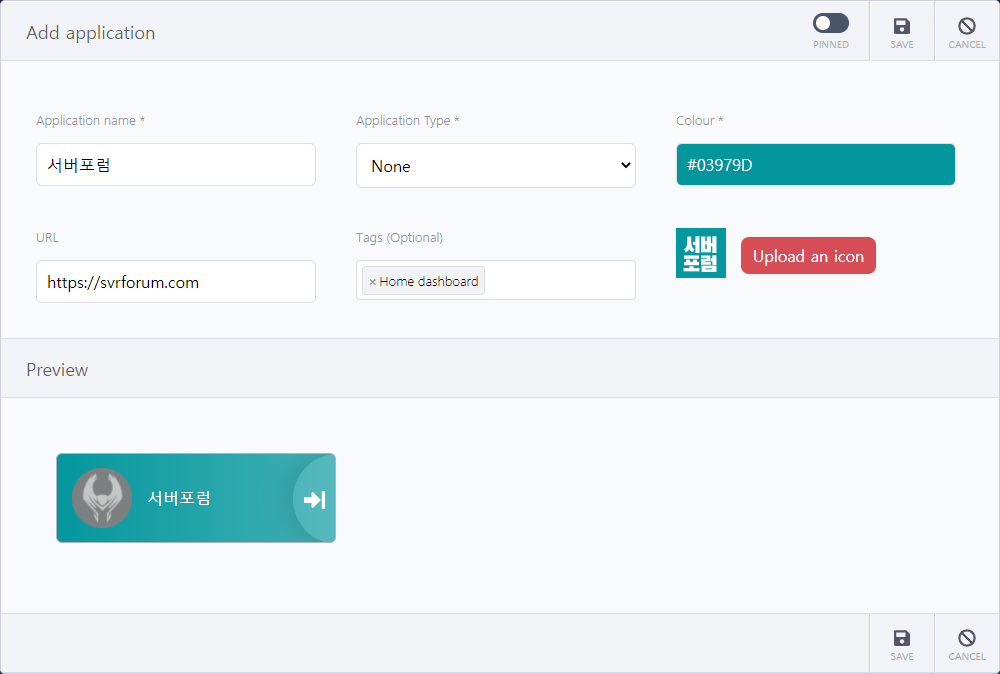
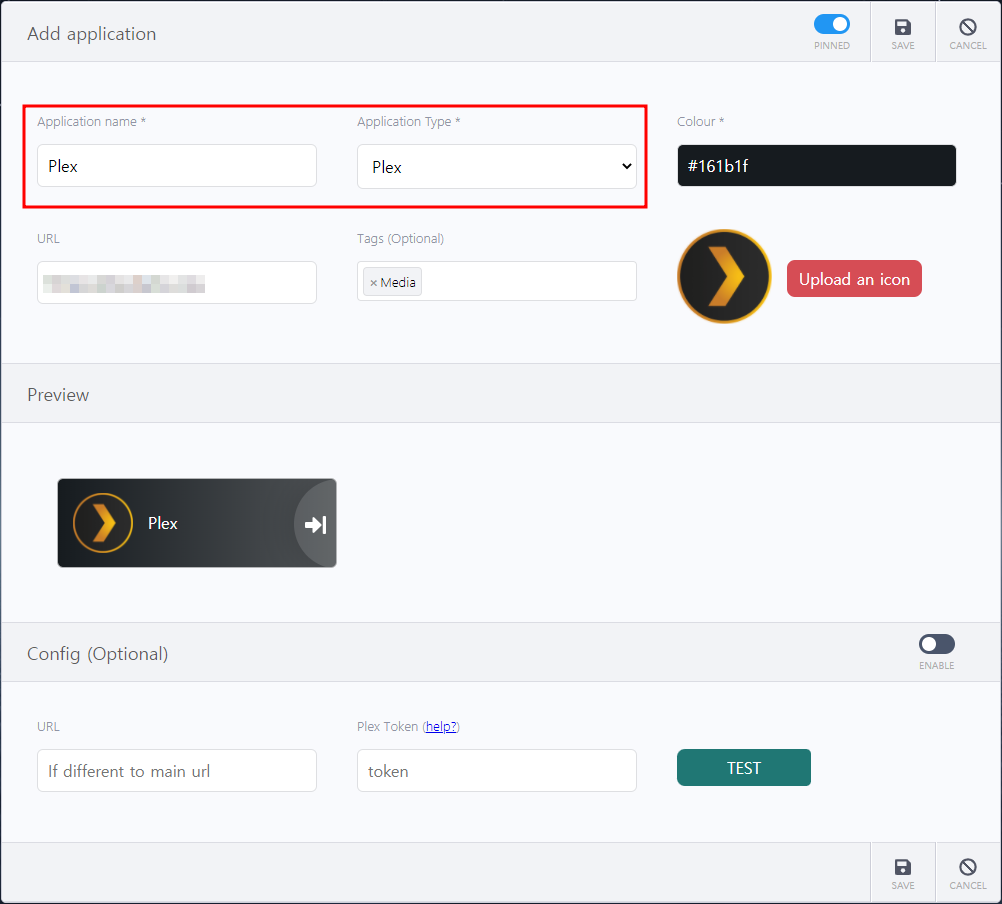
저는 이런식으로 만들어서 넣어봤습니다. icon의 경우 아래 글을 통해 파비콘을 다운로드 받아서 넣어주시면 되겠습니다.


등록하신다음에는 Pin an item to the dash를 누르고 좌측에 items를 선택해서 넣음으로써 대시보드창에 뜨게됩니다.


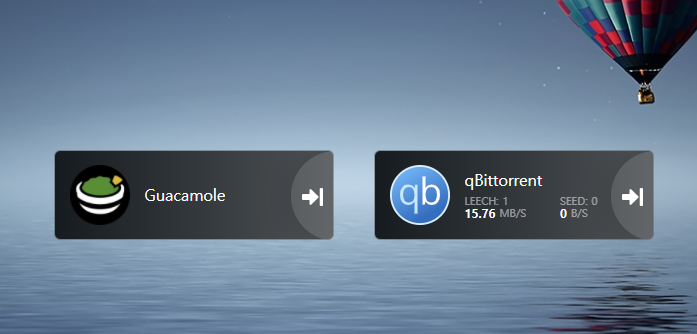
헤임달에서 공식 지원하는 어플리케이션의 경우 아래처럼 아이콘과 api도 함꼐 사용할 수 있습니다.

api의 활용용도를 본다면 torrent의 경우 아래처럼 현재다운로드 현황/시드 등이 나오게됩니다

Tag 기능사용하기
헤임달을 좀더 활용하는 방법은 tag기능을 이용하는것입니다.
tag 란 말그대로 어플리케이션들을 구분할 수 있도록 지정해놓은거라고 보시면 되겠습니다.
대시보드의 메인페이지의 경우 크기가 한정적이니 태그를 이용해서 좀더 효율적으로 대시보드를 꾸밀 수 있습니다.
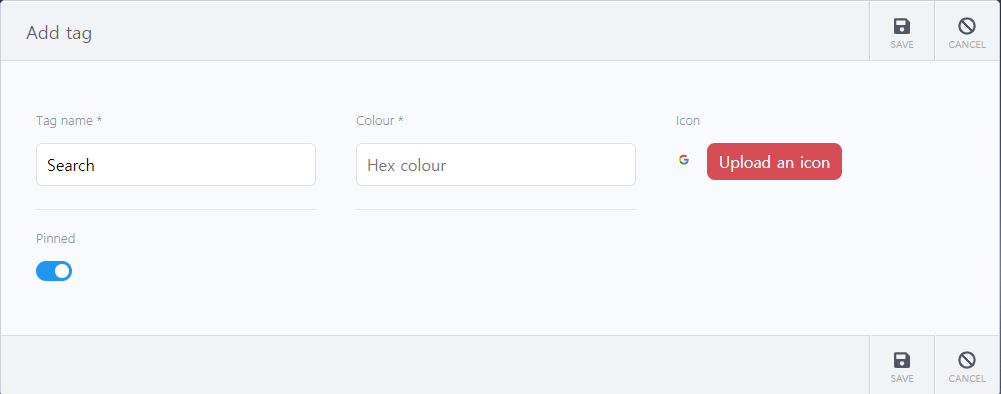
우측하단에 태그처럼 보이는 아이콘을 눌러 태그를 만들어주세요.

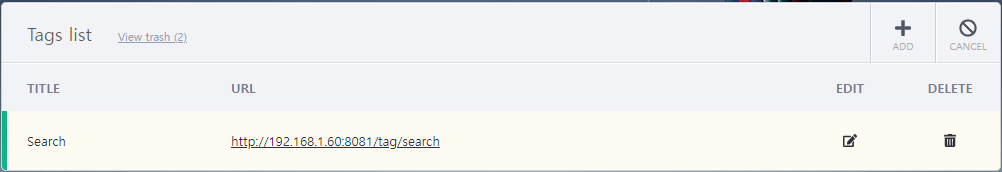
태그 이름에 한글을넣으면 tag url이제대로 인식하지않으므로 영어로 써줘야합니다.


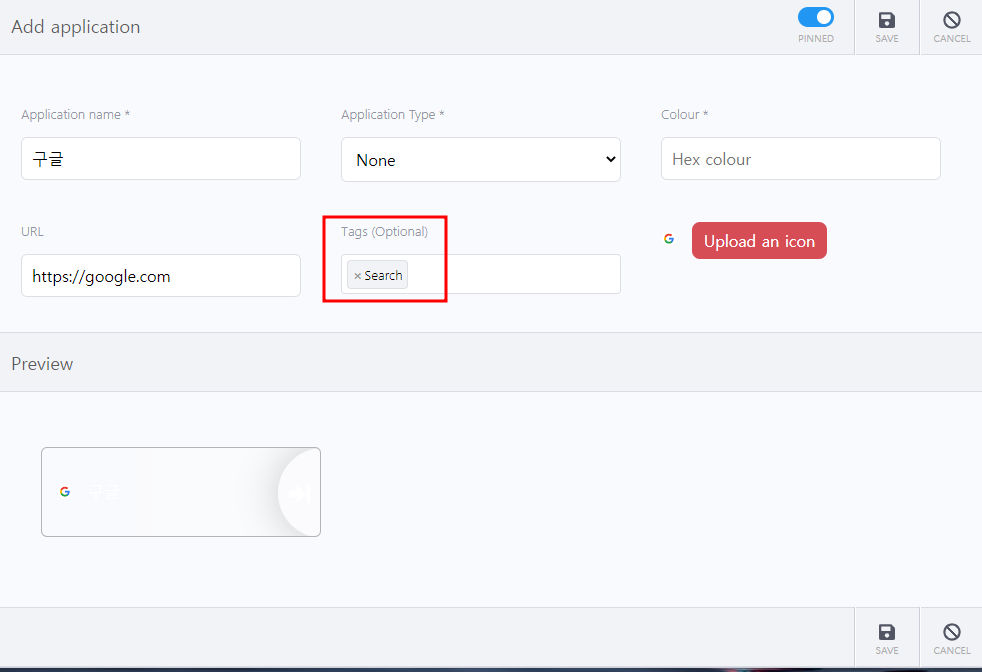
그리고 어플리케이션을 등록할때 태그에 검색엔진 태그를 넣어보겠습니다.

그다음 pine으로 고정해주시면 아래처럼 나오게 되고

이걸 누르시면 앞서 해당 태그로 등록한 어플리케이션이 나옵니다.

이정도면.. 사용법도 얼추 끝인거같습니다.
태그를 만들수록.. 뭔가 flame이 깔끔한거같기도합니다