Ghost 컨텐츠 내용 넓이 커스텀하기.

안녕하세요. 달소입니다.
오늘은 블로그호스팅용 오픈소스프로젝트인 Ghost에서 불편한점이였던 Content 넓이를 넓히는 방법입니다.
저같은경우 기본테마로도 만족을하기때문에 기본테마인 Casper를 기준으로하지만 다른테마를 사용하고계신다면 비슷한 과정으로 css를 수정해주시면됩니다.
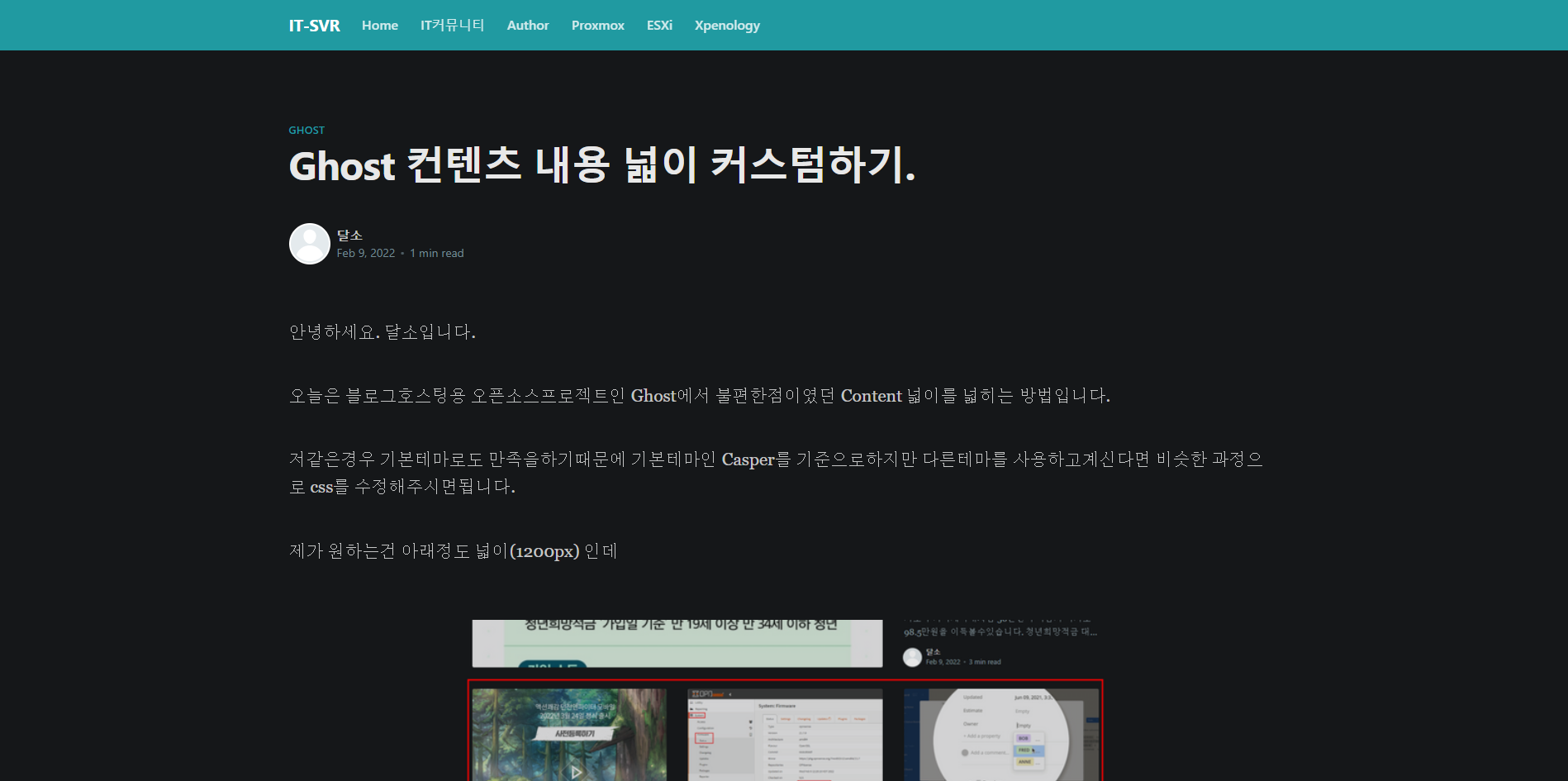
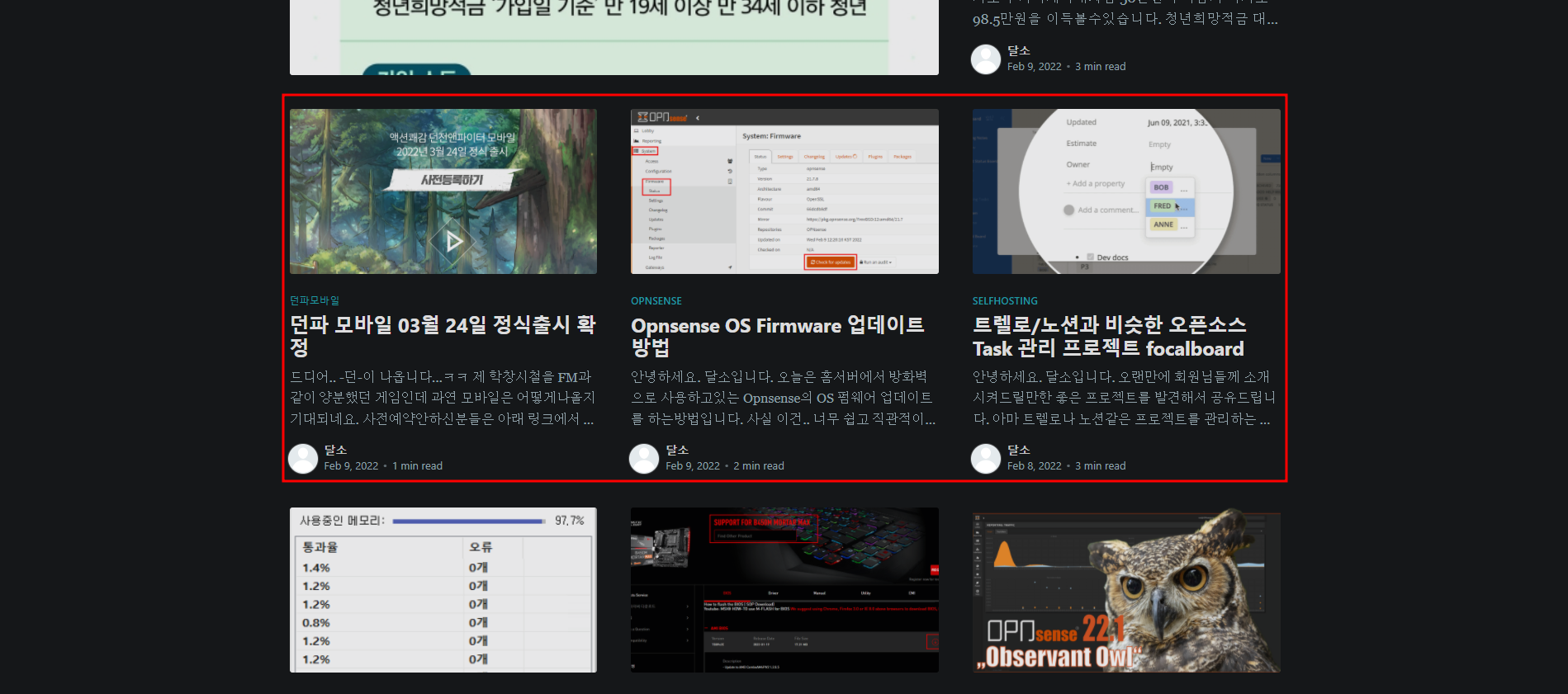
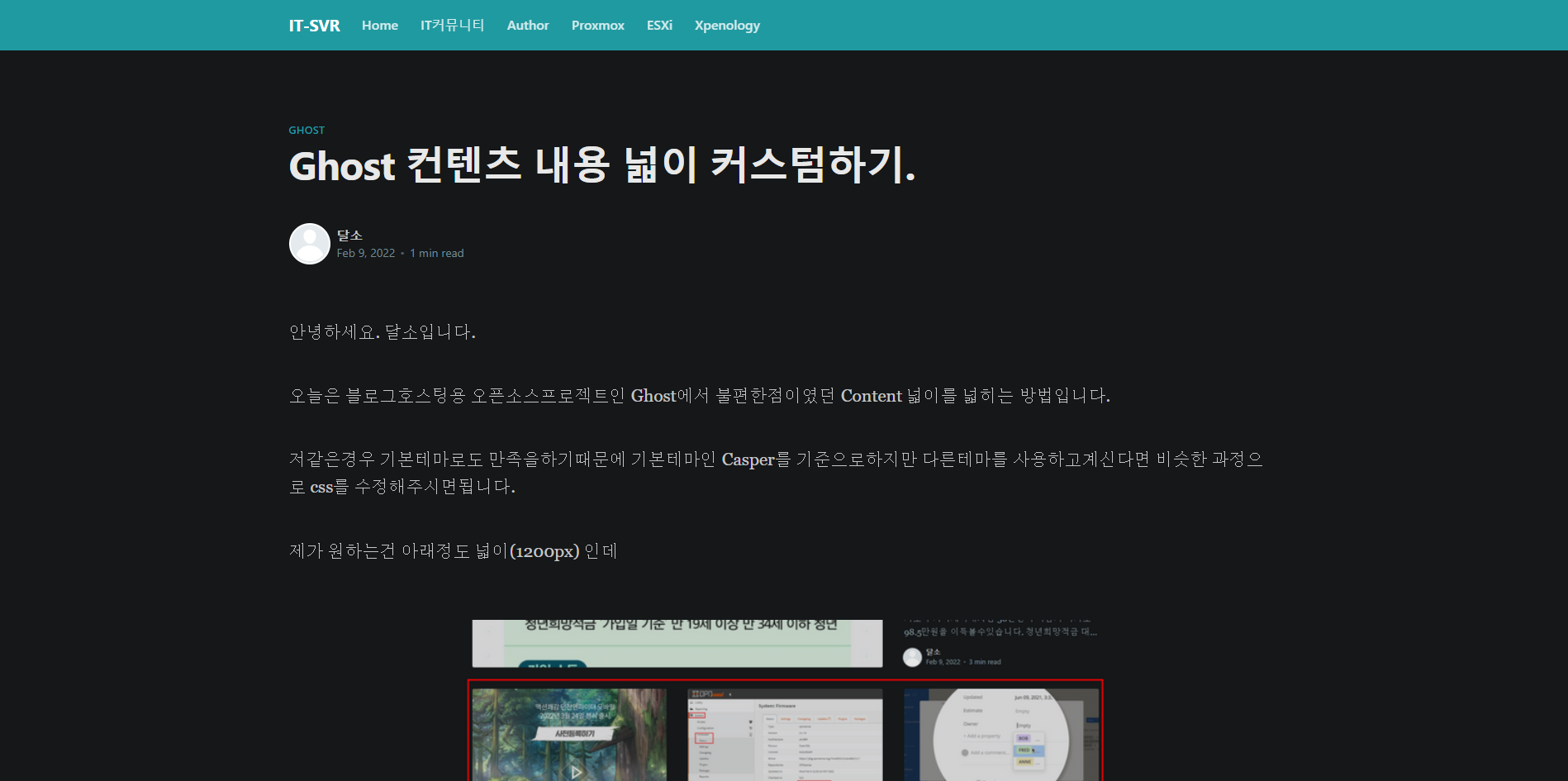
제가 원하는건 아래정도 넓이(1200px) 인데

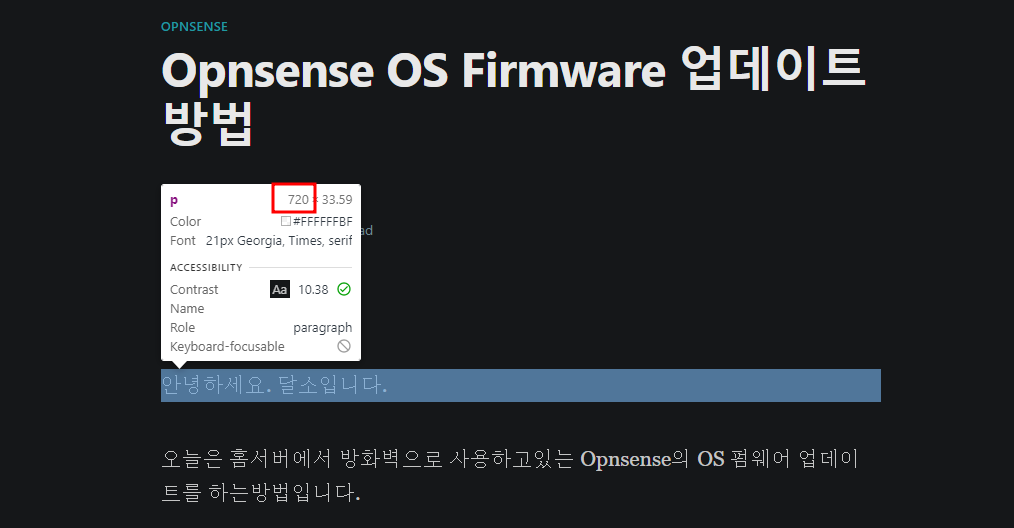
실제로 컨텐츠를 보면720px만 사용하고있어서 아무래도 답답한 느낌이 들어서 1200px로 변경해보겠습니다.

테마 컨텐츠 css 수정하기
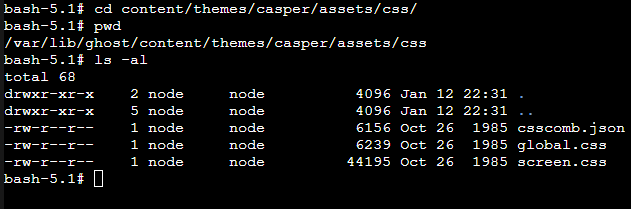
저 같은 경우 도커를 사용하기때문에 docker 컨테이너 콘솔로 접속해서 작업하겠습니다.
vi content/themes/casper/assets/css/screen.css

942번째줄에있는 min(720px를 1200px로 바꿔주세요)
[main-start]
min(1200px, calc(100% - 8vw))
[main-end] 바꾸고나서 컨테이너를 재시작시켜주면 잘적용이 됩니다.

저는 1200으로했다가.. 너무 큰거같아서 또 1000으로 바꿨습니다 ㅎㅎ