Ghost 블로그 마크다운 에디터 익숙해지기.

안녕하세요. 달소입니다.
이번 글은 Ghost의 에디터를 사용하는 방법에 대한 글 입니다.
기존에 워드프레스나 라이믹스의 위지윅 에디터를 주로 사용하다보니 마크다운 에디터가 익숙하지않습니다.
마크다운 에디터의 경우 잘만 사용할 경우 많은 편의성을 제공해주나 위지윅에 익숙해진 저같은 초보자의 경우 코드 삽입부터 애를 먹었습니다.
Ghost에서 제공해주는 에디터 사용방법에 대한 공식문서를 통해 조금 더 편하게 쓰시면 되겠습니다.
Ghost에는 친숙한 서식 옵션과 동적 콘텐츠를 원활하게 추가할 수 있는 기능을 갖춘 강력한 시각적 편집기가 있습니다.
내부적으로 편집기는 이미지, 갤러리, 비디오, 포함 및 코드와 같은 콘텐츠를 빠르게 추가할 수 있는 기능과 함께 강력함과 유연성을 제공합니다!
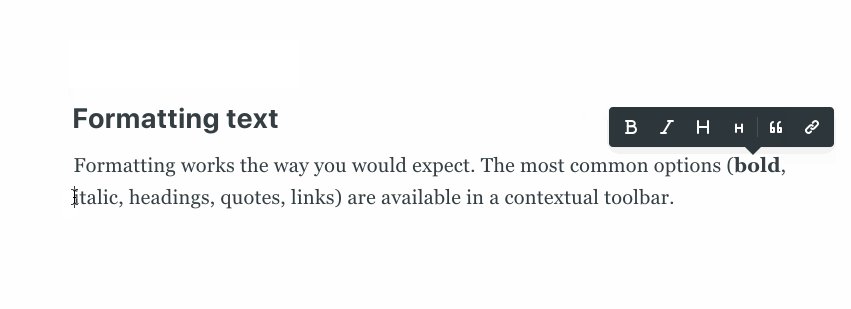
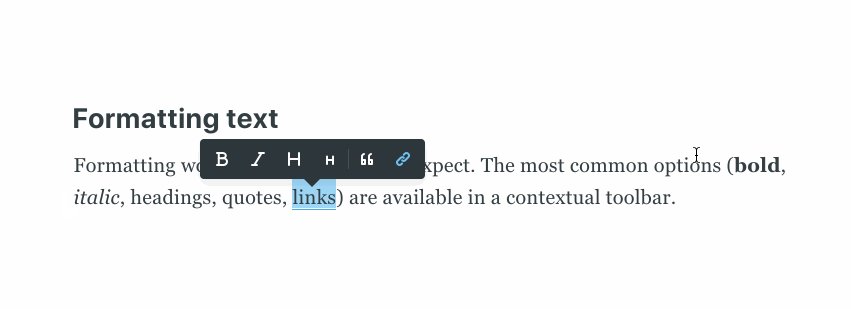
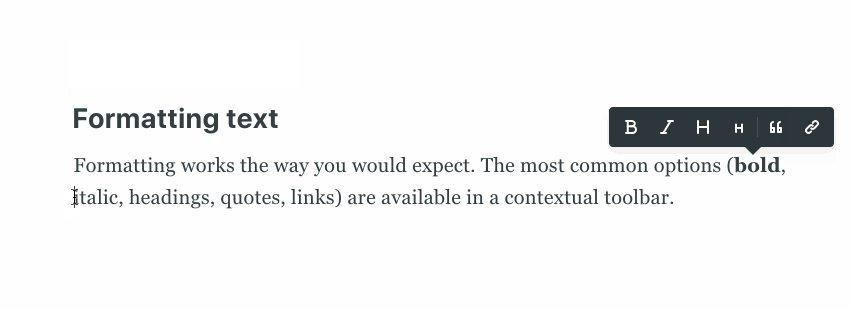
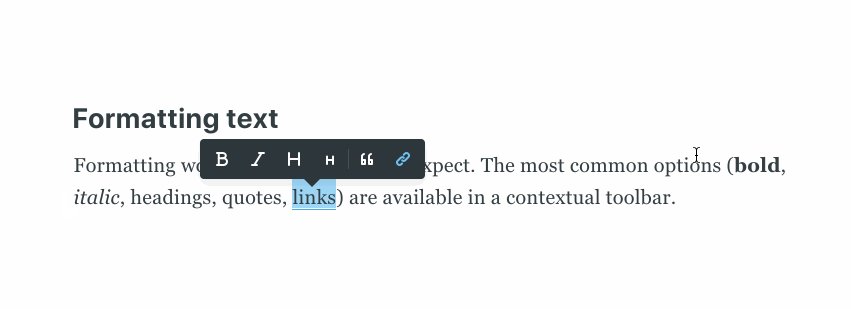
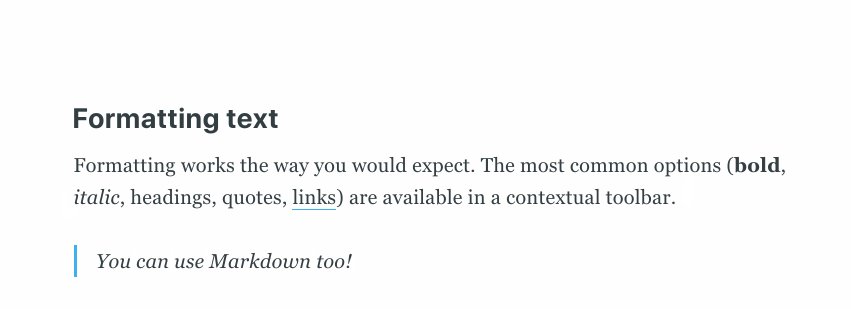
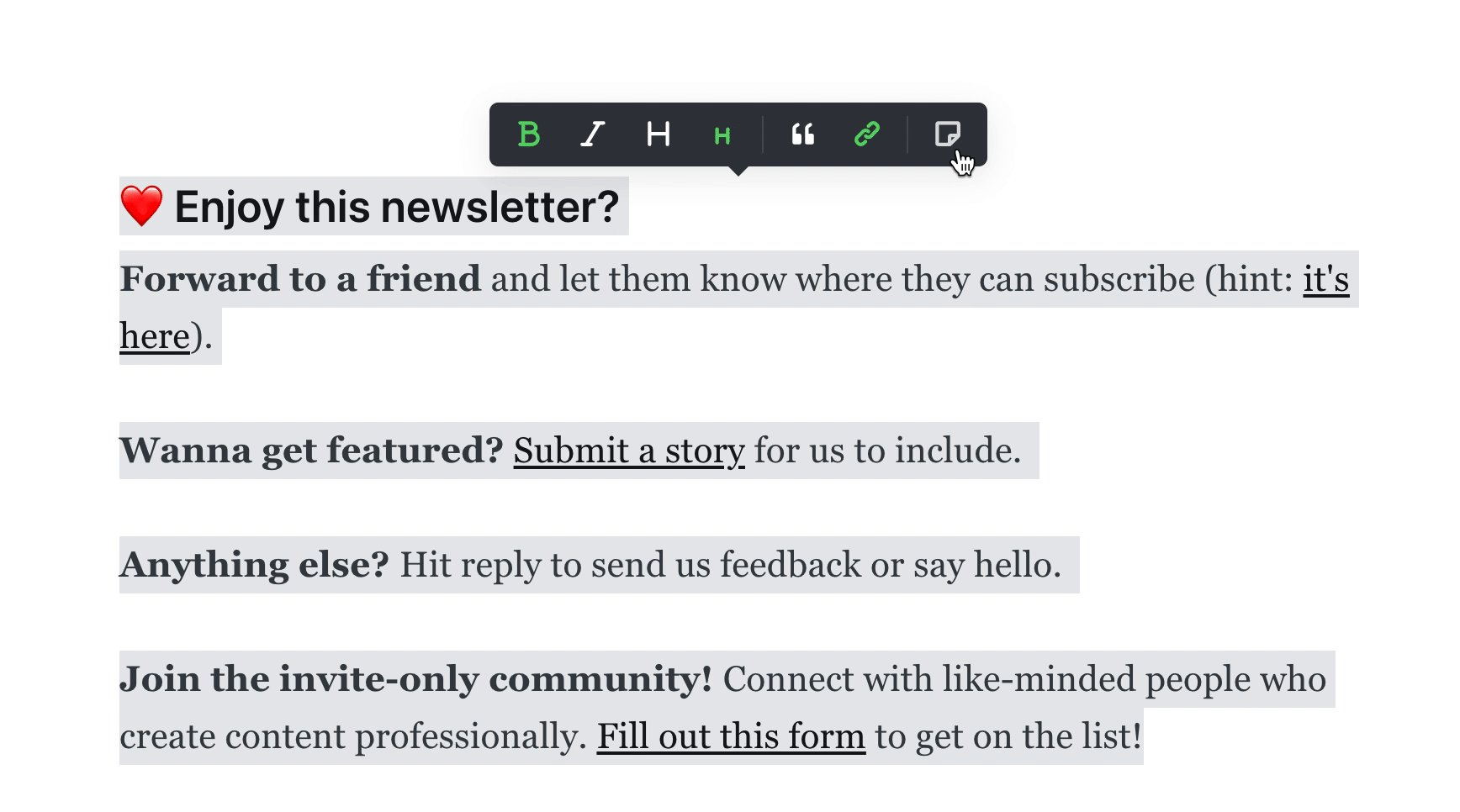
상황에 맞는 도구 모음을 사용하면 텍스트 서식을 효율적으로 지정하고 링크를 추가하고 리치 미디어를 삽입할 수 있습니다.

동적 메뉴 사용
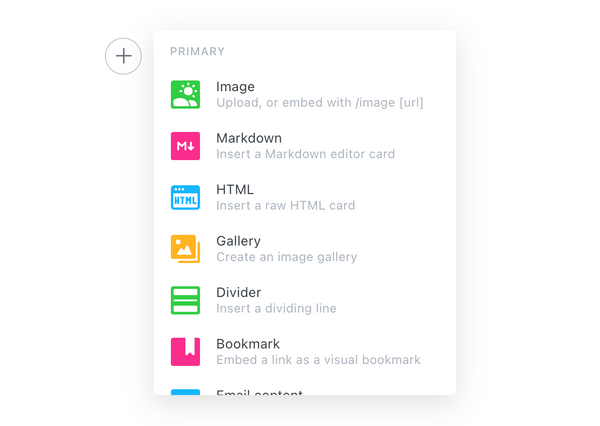
+ 버튼 을 클릭 하거나 /새 줄에 입력 하여 특정 카드를 검색 하여 카드를 삽입할 수 있습니다 . 이를 통해 이미지 , 마크다운 , HTML , 갤러리, 이메일 전용 콘텐츠 및 포함을 삽입할 수 있습니다.

예를 들어:
URL을 붙여넣어 YouTube의 동영상을 콘텐츠에 직접 삽입
HTML 카드를 사용하여 버튼 또는 콘텐츠 옵트인과 같은 고유한 콘텐츠 만들기
코드를 공유해야 합니까? 코드 블록 직접 삽입
좋은 이미지를 찾을 수 없습니까? Unsplash 통합을 사용하십시오.
이메일 뉴스레터에만 표시되는 개인화된 소개를 포함합니다.
북마크 카드
책갈피 카드는 YouTube와 같이 Ghost와 직접 통합되지 않은 사이트에 대한 링크를 공유하고 싶지만 콘텐츠에 읽기 쉬운 카드 디자인을 표시하려는 경우에 유용합니다.
URL을 편집기에 붙여넣거나 동적 메뉴에서 책갈피 카드를 사용하여 이를 달성하십시오. 참조하고 있는 사이트에 충분한 메타데이터가 있는 경우 편집기가 나머지 작업을 대신 처리합니다!
코드 카드
콘텐츠의 일부 코드를 공유하려면 새 줄에 ```를 입력하고 코드 조각을 시작하세요. 이것은 또한 언어 선택 및 캡션을 지원합니다 .

이메일 카드
이메일 카드를 사용하면 게시된 게시물에 표시되지 않는 특정 콘텐츠로 이메일 뉴스레터를 개인화할 수 있습니다. 기본적으로 이메일 카드에는 first_name동적 자리 표시자를 사용하여 구성원의 이름을 참조하는 선택적 인사말이 미리 채워져 있습니다.

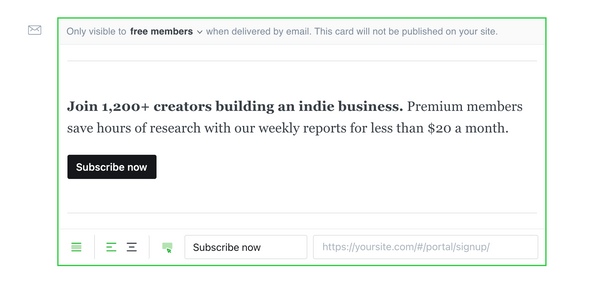
클릭 유도문안 카드 이메일 보내기
이 카드를 사용하여 무료 또는 유료 회원에게 특정 클릭 유도문안을 홍보하세요. 이메일 클릭 유도문안 카드에는 구분선, 중앙 또는 왼쪽 정렬, 서식이 지정된 텍스트 및 버튼이 포함될 수 있습니다. 버튼은 포털 가입 페이지 또는 다른 URL에 직접 연결할 수 있습니다.

짧은 발췌
스니펫을 사용하면 모든 직원 사용자가 게시물과 페이지에서 콘텐츠와 카드를 재사용할 수 있습니다.
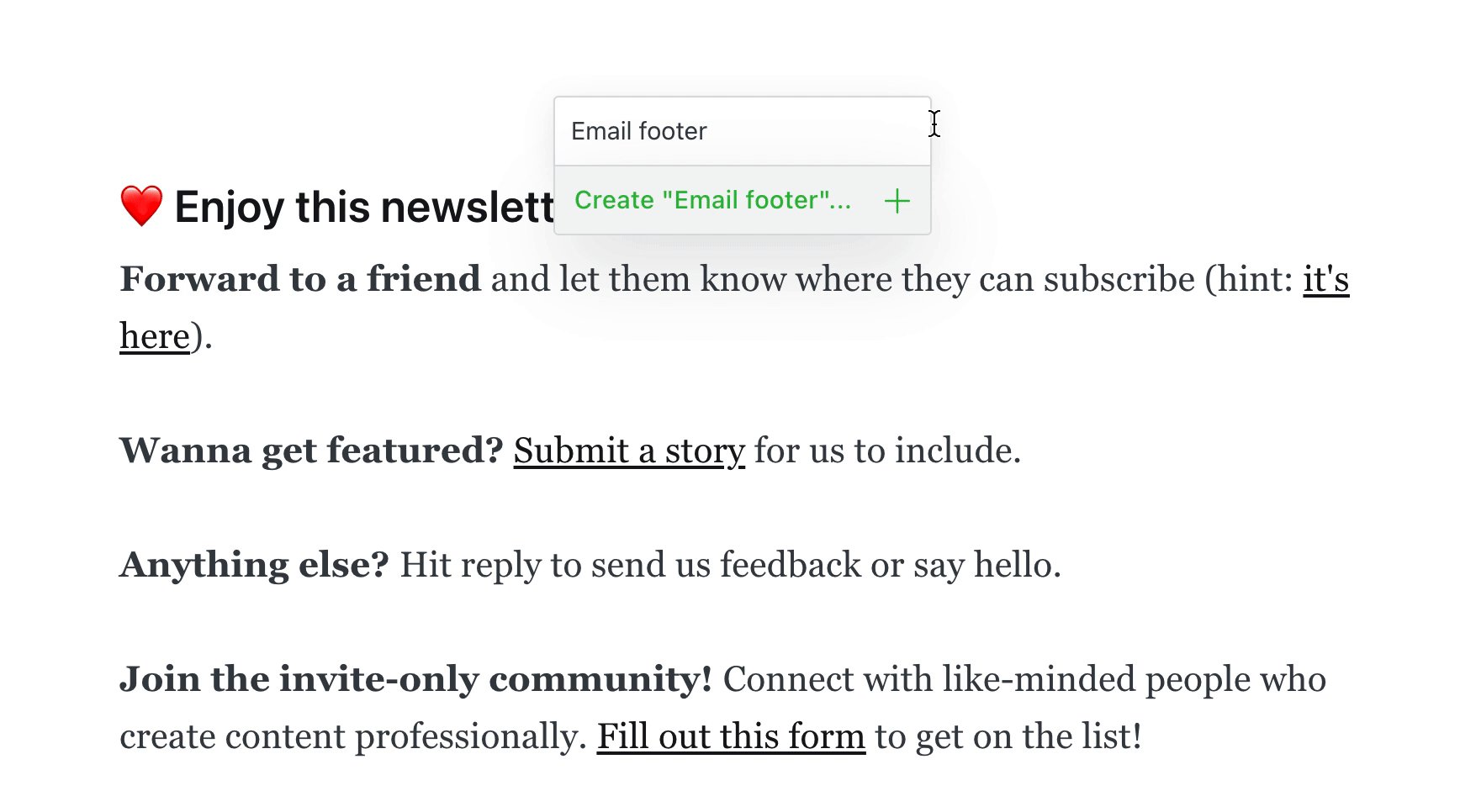
스니펫을 저장하려면 템플릿으로 변환하려는 콘텐츠를 강조 표시한 다음 도구 모음에서 스니펫 아이콘을 클릭하여 선택 항목을 이름으로 저장합니다.

새 게시물에 스니펫을 삽입하려면 동적 메뉴를 사용하여 스니펫을 선택하거나 /{snippet title}편집기의 새 줄에 입력합니다.
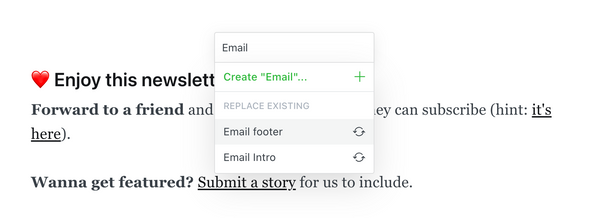
스니펫을 편집하려면 업데이트하려는 스니펫의 이름을 입력하고 기존 항목 바꾸기 에서 스니펫을 클릭합니다 .

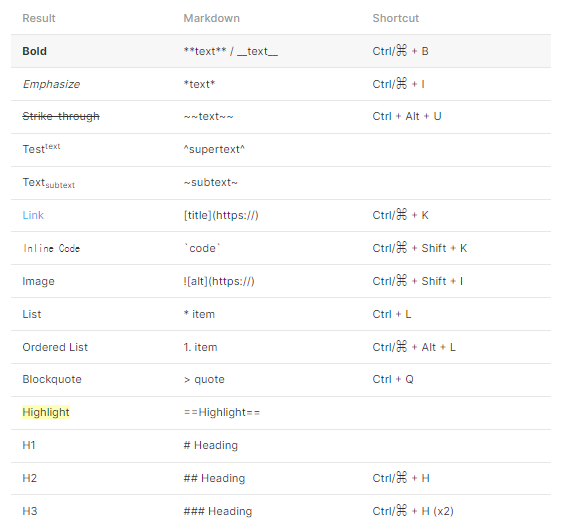
마크다운 사용
우리는 많은 Ghost 사용자가 Markdown으로 작성하는 것을 좋아한다는 것을 알고 있습니다. 따라서 편집기는 직접 입력한 모든 Markdown을 자동으로 구문 분석합니다. 또는 Markdown 카드를 삽입하여 단일 카드에서 이전 버전의 Ghost 편집기와 동일한 모든 기능에 액세스할 수 있습니다 😎
Markdown reference

Read more about the benefits of using Markdown.
이미지 업로드
다음과 같은 다양한 방법으로 게시물에 이미지를 추가할 수 있습니다.
- 컴퓨터에서 업로드
- 이미지를 클릭하고 브라우저로 드래그
- 클립보드에서 편집기로 직접 붙여넣기
- URL을 사용하여 삽입
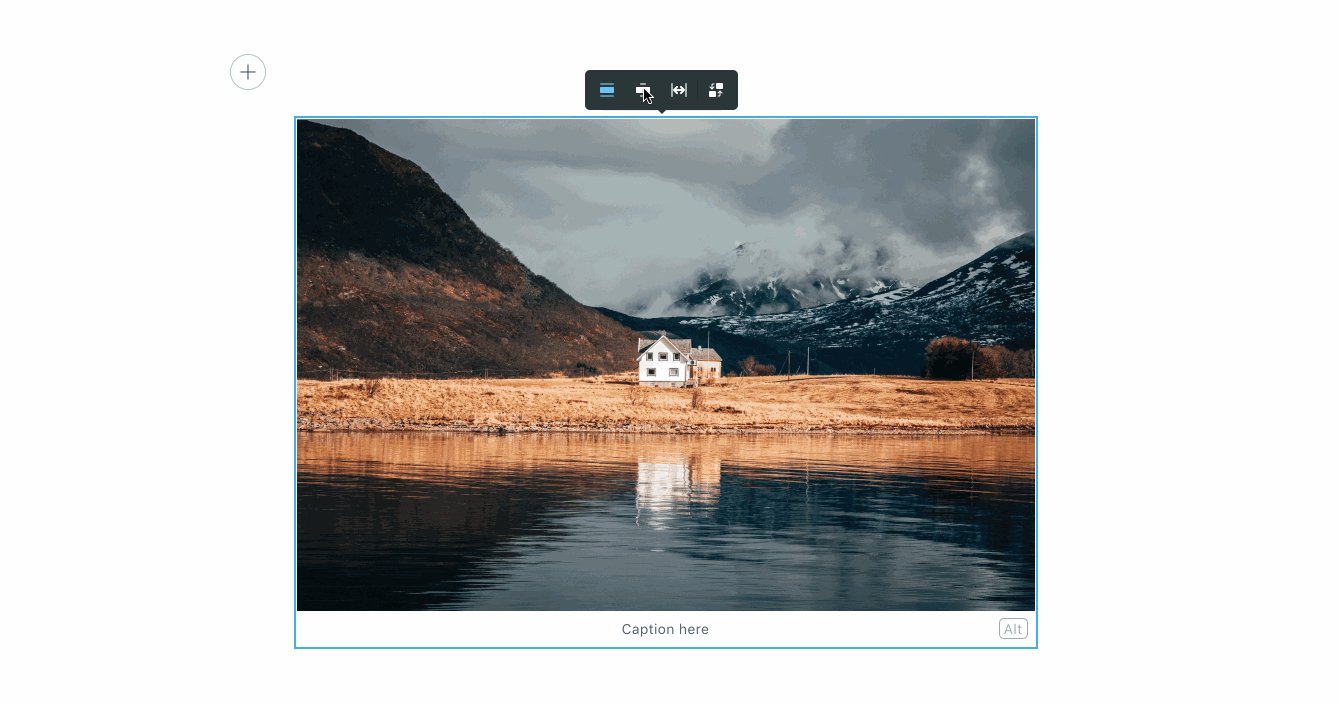
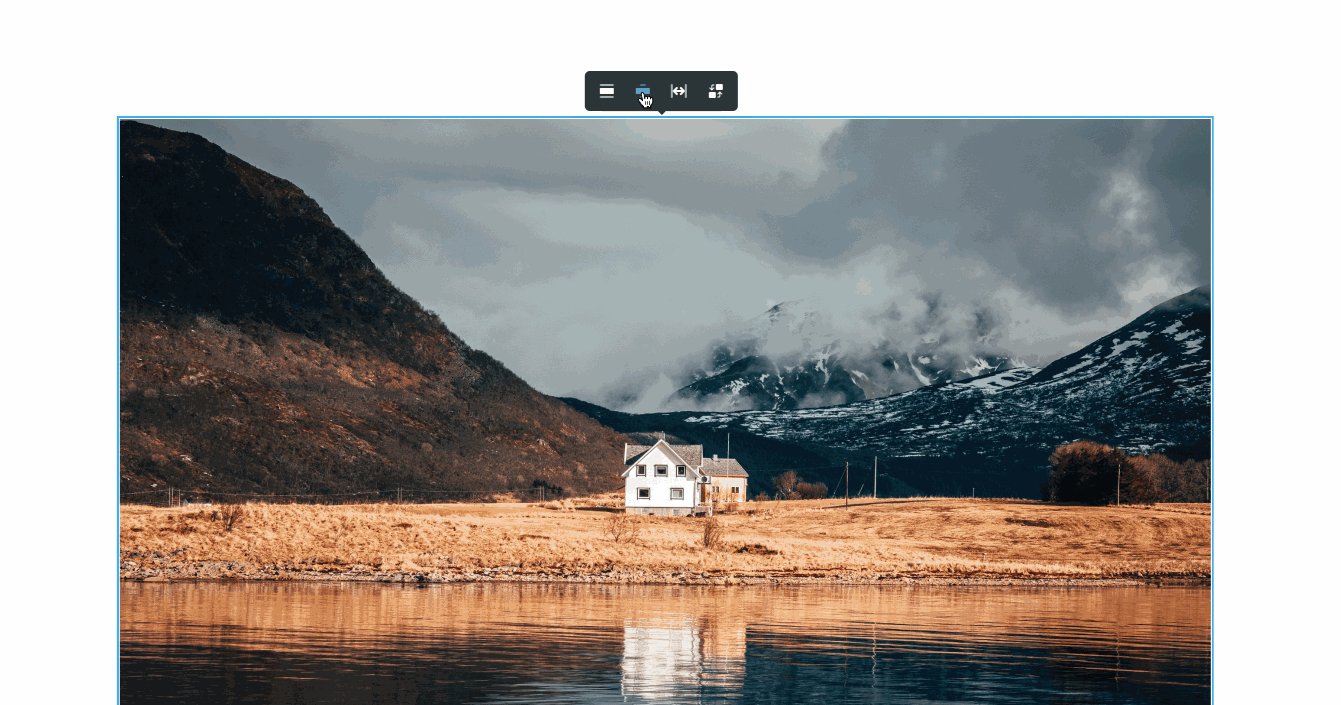
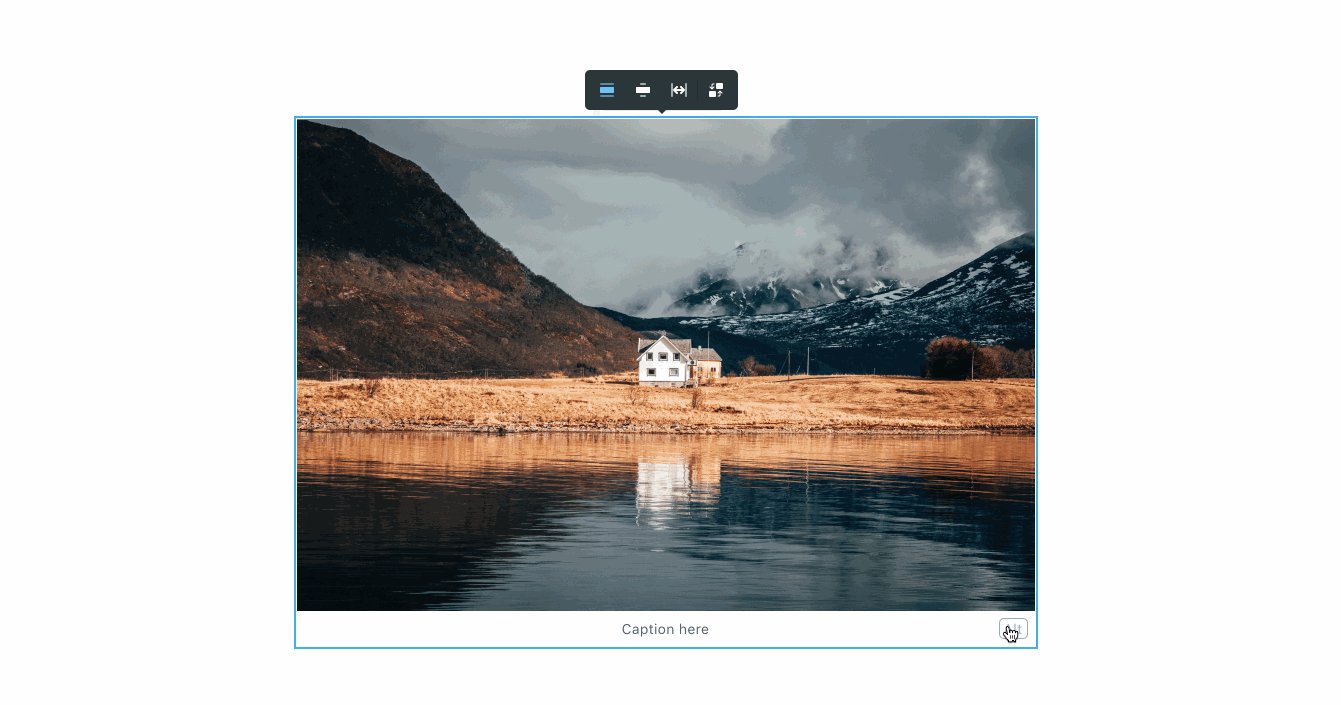
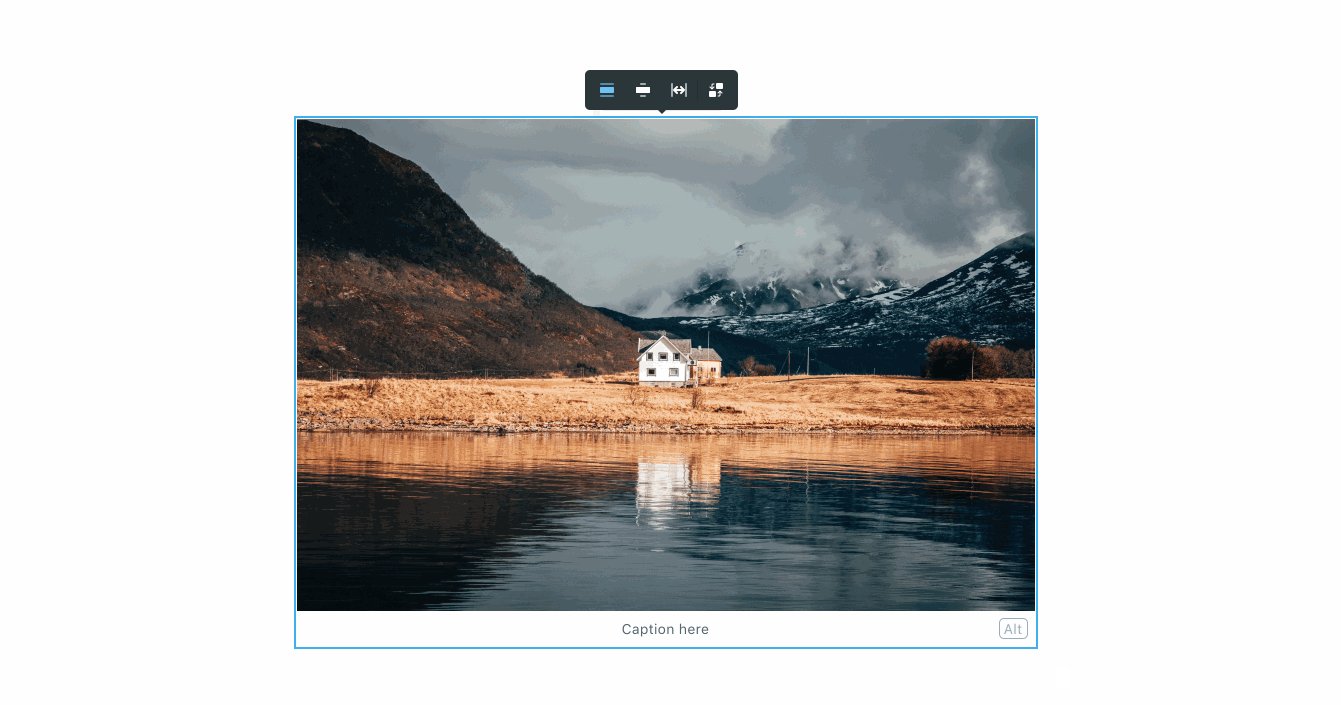
삽입되면 다양한 크기의 콘텐츠에 이미지를 아름답게 혼합하고 캡션 및 대체 태그를 추가할 수 있습니다 . 또한 드래그 앤 드롭을 사용하여 쉽게 재정렬할 수 있습니다(이는 편집기의 모든 동적 카드에 적용됨).

업로드된 이미지는 무손실 압축으로 웹에 자동으로 최적화될 뿐만 아니라 뷰어의 장치에 따라 이미지 크기를 자동으로 조정하는 반응형 이미지를 만듭니다. 지원되는 이미지 형식에는 JPEG, PNG, GIF 및 WebP가 있습니다.
이미지 갤러리 사용
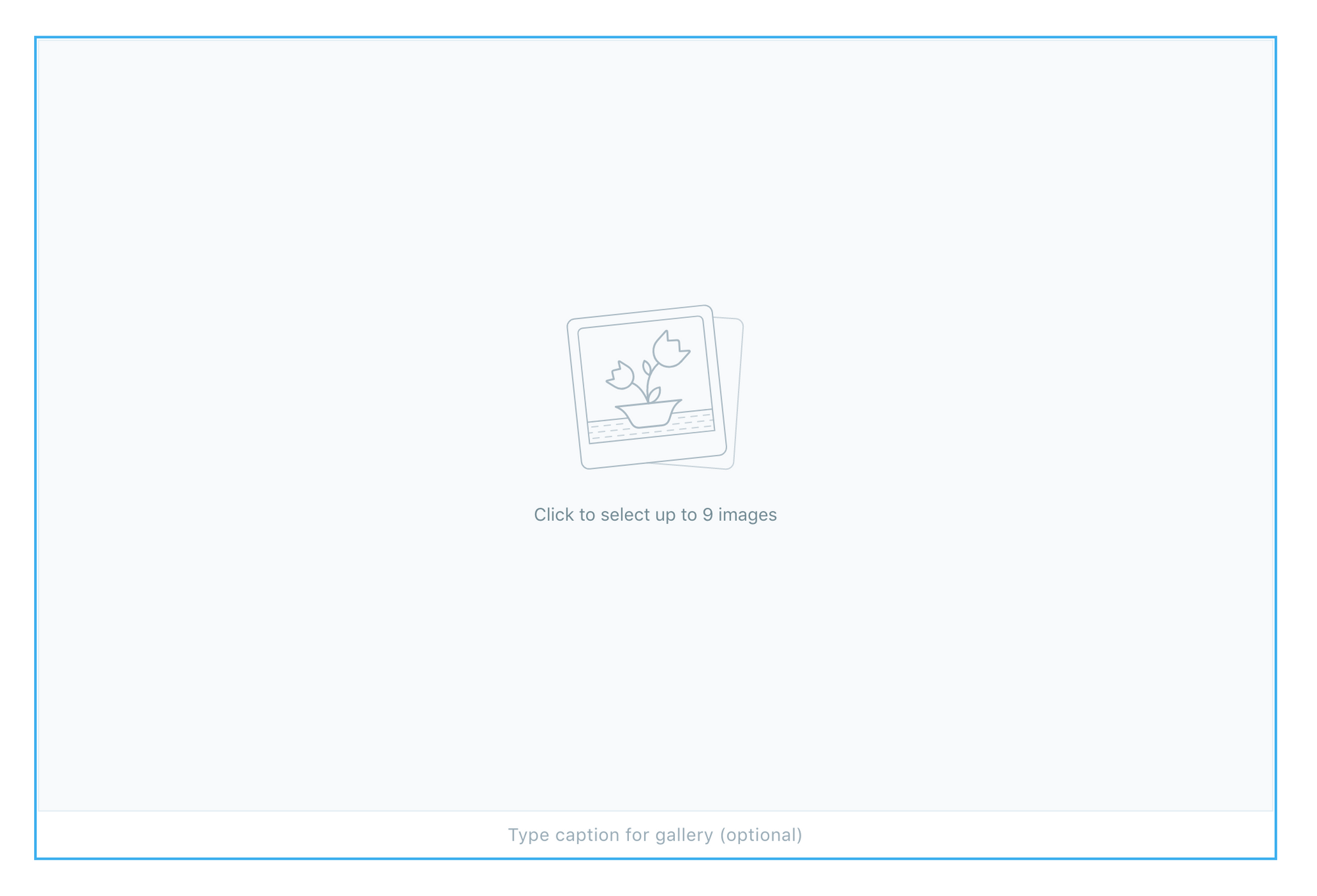
Ghost는 한 번에 최대 9개의 이미지에 대한 이미지 갤러리를 지원하며, 모든 이미지는 추가하거나 제거하는 이미지의 수에 관계없이 반응적으로 최적화되고 가장 잘 보이도록 구성됩니다.

동적 메뉴에서 갤러리 카드를 사용하여 갤러리를 삽입할 수 있습니다. 갤러리 카드에 이미지를 추가하려면 각 이미지를 이미지 업로더 상자로 드래그하거나 파일 시스템에서 여러 이미지를 선택하십시오. 업로드된 이미지는 끌어서 놓기를 사용하여 다시 정렬할 수 있습니다.
사용자 정의 HTML 추가
내장 코드를 새 HTML 카드에 붙여넣어 사용자 정의 양식, 버튼 또는 기타 콘텐츠를 게시물에 추가합니다.

우리는 여러분이 즐겨 사용하는 도구 및 앱과 수백 가지의 통합 라이브러리를 보유하고 있으며, 그 중 상당수는 구현하는 데 몇 분 정도의 시간이 소요됩니다.
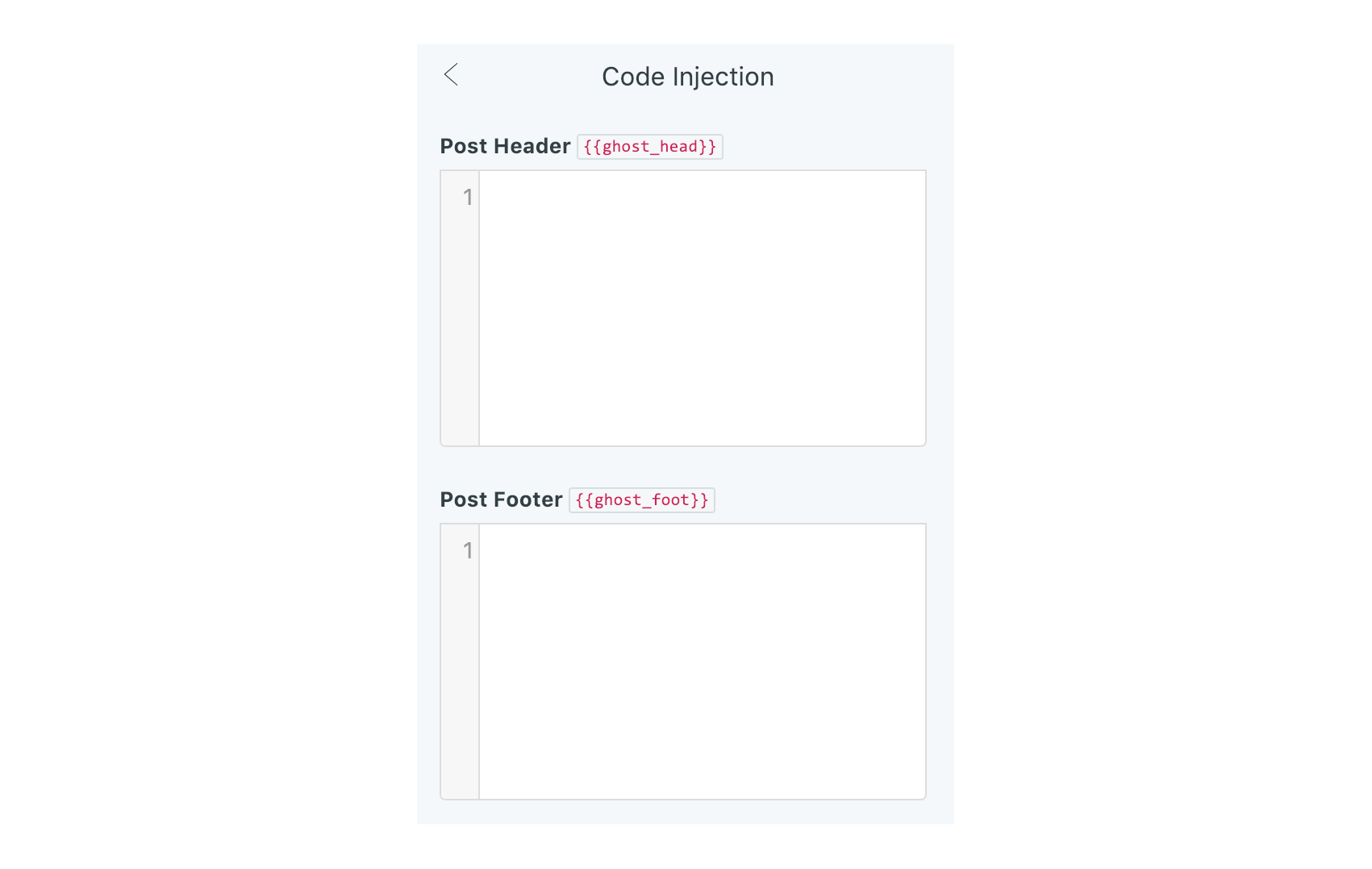
코드 주입 사용
게시물에 다른 사용자 지정 스크립트나 포함을 추가해야 하는 경우 게시물 설정 메뉴에서 코드 삽입을 사용하여 수행할 수 있습니다.

전체 사이트에 사용자 정의 코드를 추가해야 하는 경우 Ghost Admin 사이드바에 있는 코드 삽입 설정에서 추가할 수 있습니다.
콘텐츠 게시
콘텐츠 게시 또는 예약은 편집기의 왼쪽 상단 메뉴에서 액세스할 수 있습니다.

게시물 미리보기
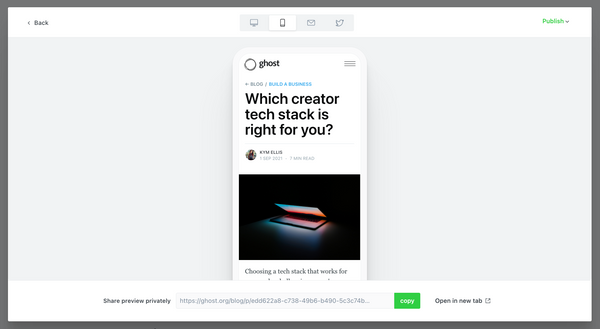
게시물은 오른쪽 상단 모서리에 있는 "미리보기" 링크를 클릭하여 Ghost Editor 내에서 미리 볼 수 있습니다. 미리보기 기능은 데스크톱 및 모바일 장치용 Ghost 사이트, 독립형 이메일 뉴스레터, 소셜 미디어(Facebook, Twitter) 및 검색 엔진(Google)에 게시물이 어떻게 표시되는지 실시간 미리보기를 보여줍니다.
게시물 미리보기는 또한 다른 사람들이 게시물 미리보기를 볼 수 있도록 고유한 공유 URL을 생성합니다.

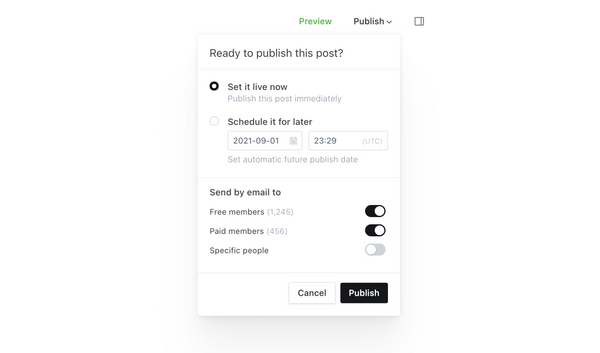
게시물 게시
게시물을 게시하려면 편집기의 오른쪽 상단에 있는 "게시" 링크를 클릭한 다음 "게시"를 클릭하여 게시물을 라이브로 설정합니다. 동일한 방법으로 게시된 게시물의 상태를 초안으로 변경할 수 있습니다.
게시물 삭제
게시물을 삭제하려면 Ghost Admin의 콘텐츠 목록에서 게시물 제목을 클릭하십시오. Ghost Editor를 연 상태에서 톱니바퀴 아이콘을 사용하여 게시물 설정 메뉴를 확장하고 "게시물 삭제"를 클릭합니다. 한 번 삭제된 게시물은 복구할 수 없습니다.
/edit게시물 또는 페이지 URL 끝에 추가 하여 게시물 또는 페이지 편집으로 빠르게 전환합니다 .게시물 예약
게시물이 미래 날짜에 게시되도록 예약하려면 게시 메뉴에서 "나중에 예약"을 선택하고 날짜와 시간을 선택합니다.
표준 게시 옵션 외에도 게시물 설정 메뉴를 사용하면 태그를 설정하고, 작성자를 지정하고, 메타데이터 및 소셜 공유 세부 정보를 사용자 지정하여 콘텐츠를 더욱 최적화할 수 있습니다 . 게시 옵션 의 전체 목록을 참조하십시오 .