HTML/CSS 글자수가 너무길때 ... 으로 표시하기.
안녕하세요. 달소입니다.
이번편은 사이트 운영을하면서 주먹구구식으로 하고 있는 CSS 입니다.
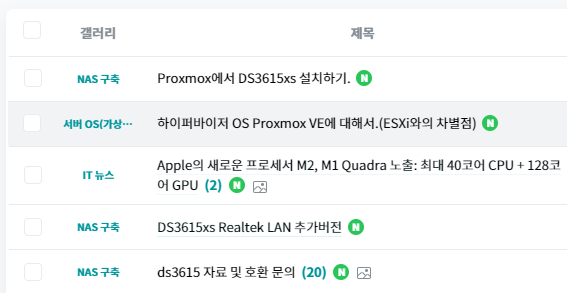
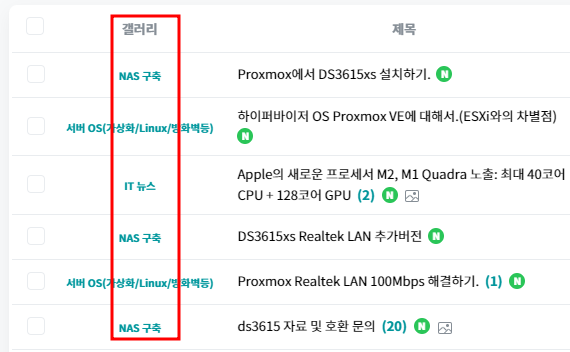
아래처럼 게시판이름이 너무 길어서 게시판마다 사이즈가 달라 일관성도 없고.. 가독성도 없어 보여서 오늘 날 잡고 수정했습니다.


그래서 기준을 잡고 그 이상으로 글씨가 나올 경우 ... 으로 자르도록 해보았습니다.
라이믹스의 slow 게시판 기준이기때문에 css 사용방법만 아시면됩니다.
저처럼 이미 유지보수를 포기했으면.. style="width:70px; overflow:hidden; text-overflow:ellipsis; white-space:nowrap; display:inline-block;" 이렇게 주시면 되고 클래스에 해당내용을 주시려면아래처럼 넣어주시면 됩니다.
.line_limit {
width:70px;
overflow:hidden;
text-overflow:ellipsis;
white-space:nowrap;
display:inline-block;
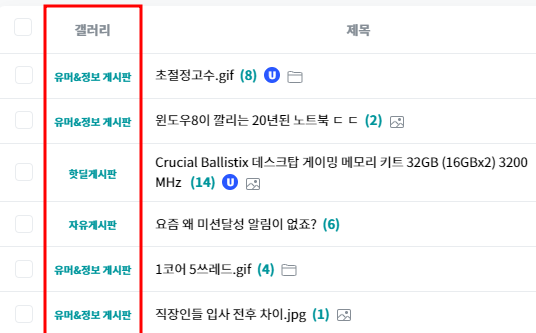
}간단하게 넓이가 70px 이상이면 ... 으로 표시한다는 CSS입니다.
오늘도.. 주먹구구식으로 하나 해결했습니다. ㅎ