Docker로 나만의 시작 페이지(대시보드) 만들기 Flame

안녕하세요 달소입니다.
앞서 @kelvinKang 님께서 미션으로 주신.. 홈 대시보드 만들기 편입니다.
홈서버 혹은 개인 NAS를 이용하시다보면 서비스는 점점 늘어가고 포트도 여러포트를 사용하시니 기억하기 점점 쉽지않아집니다. 물론.. 다 기억하거나 웹 브라우저의 북마크 기능을 이용할 수 도있지만 이왕 홈서버를 운영하신다면 나만의 시작페이지를 쉽게 만드실 수 있습니다.
flame을 이용하여 간단하게 자신만의 홈 대시보드를 꾸밀 수 있기때문에 여러 서비스와 홈페이지를 운영중이시라면 편의성을 위해 한번쯤 구축해보시는걸 추천드립니다.
비슷한 서비스로는 헤임달도 있는데 취향에 따라서 선택하시면 되겠습니다.
Flame이란?
Flame은 서버를 위한 자체 호스팅 시작 페이지입니다. 그 디자인은 SUI 에서 영감을 받았습니다 . Flame은 설정 및 사용이 매우 쉽습니다. 내장 편집기를 사용하면 파일을 편집할 필요 없이 즉시 고유한 응용 프로그램 허브를 설정할 수 있습니다.
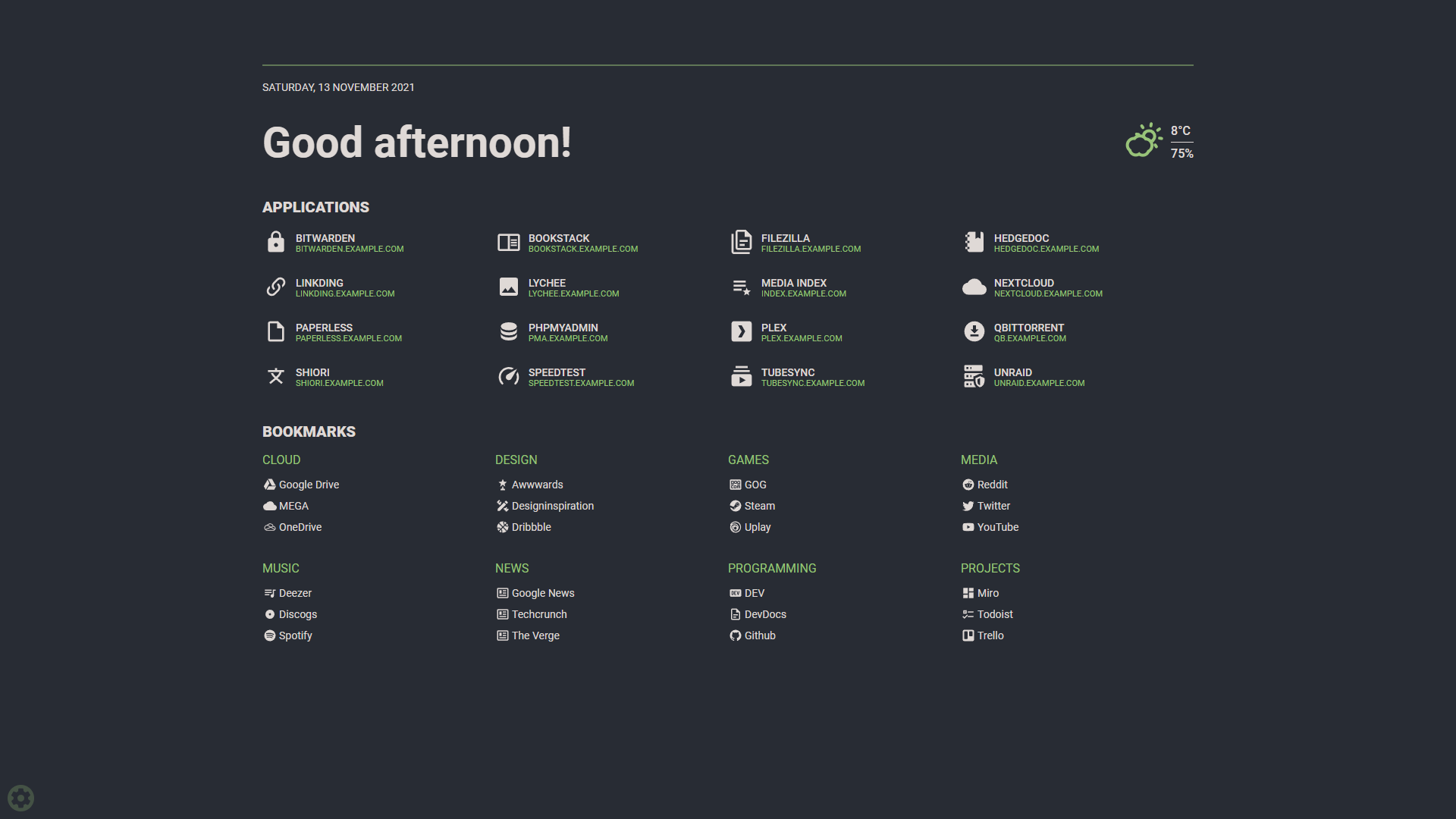
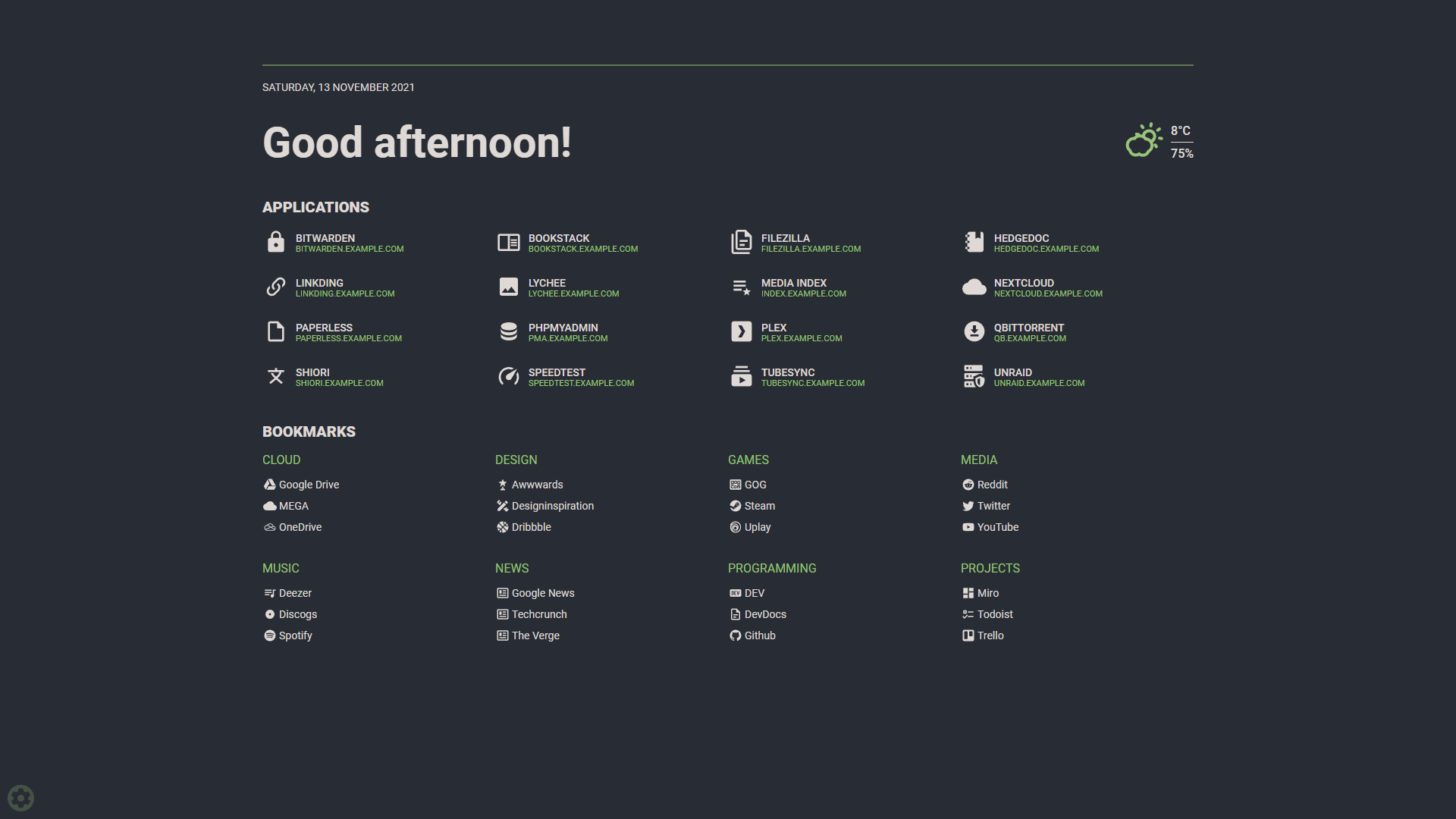
아래사진을 보시면 좀더 이해가 편하실거라고 생각합니다.
간단하게 요약하자면 시작 페이지를 자신이 원하는 방식으로 커스텀할 수 있습니다. 검색 창역시 원하는 공급업체(구글,bing,naver등)으로 선택가능하며 자신의 페이지 뿐만 카테고리화 해서 여러 페이지들을 편하게 접속할 수 있도록 도와줍니다.

기능과 설명은 github에 있는 내용으로 대체합니다 ㅎㅎ
기능
- 📝내장된 GUI 편집기를 사용하여 앱에서 직접 애플리케이션 및 책갈피 생성, 업데이트, 삭제
- 📌빠르고 쉽게 액세스할 수 있도록 즐겨찾는 항목을 홈 화면에 고정
- 🔍로컬 필터링, 11개의 웹 검색 공급자 및 자신의 추가 기능이 있는 통합 검색 표시줄
- 🔑설정, 앱 및 북마크를 보호하는 인증 시스템
- 🔨사용자 정의 CSS 및 15가지 기본 제공 색상 테마 지원을 포함하여 필요에 따라 Flame 인터페이스를 사용자 정의할 수 있는 수십 가지 옵션
- ☀️현재 온도, 구름 범위 및 애니메이션 날씨 상태가 포함된 날씨 위젯
- 🐳레이블을 기반으로 앱을 자동으로 선택하고 추가하는 Docker 통합
Docker로 설치하기
설치는 docker-compose를 이용해서 진행하겠습니다.
mkdir -p /data/flame/data
vi /data/flame/docker-compose.yml

version: '3.6'
services:
flame:
image: pawelmalak/flame
container_name: flame
volumes:
- /data/flame/data/:/app/data
- /var/run/docker.sock:/var/run/docker.sock # optional but required for Docker integration
ports:
- 5005:5005
#secrets:
# - password # optional but required for (1)
environment:
- PASSWORD=flame_password
#- PASSWORD_FILE=/run/secrets/password # optional but required for (1)
restart: unless-stopped
# optional but required for Docker secrets (1)
#secrets:
# password:
# file: /path/to/secrets/password
기본적으로 제환경에서는 위와같습니다.
password의 경우 귀찮아서(?)평문으로 썼는데 파일로 쓰시려면 위 optional 값을 수정하시면되겠습니다.
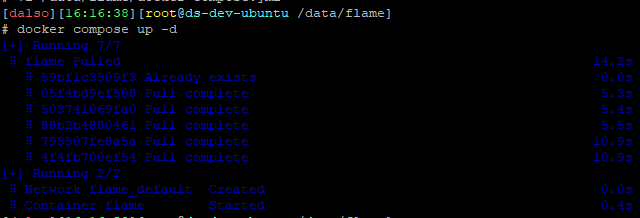
이제 docker compose up -d 명령어를 사용해서 컨테이너를 생성해주세요.


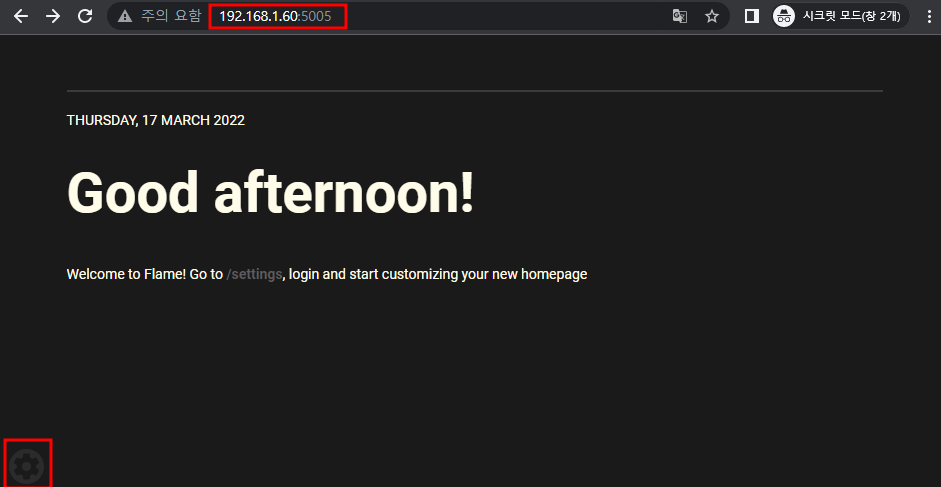
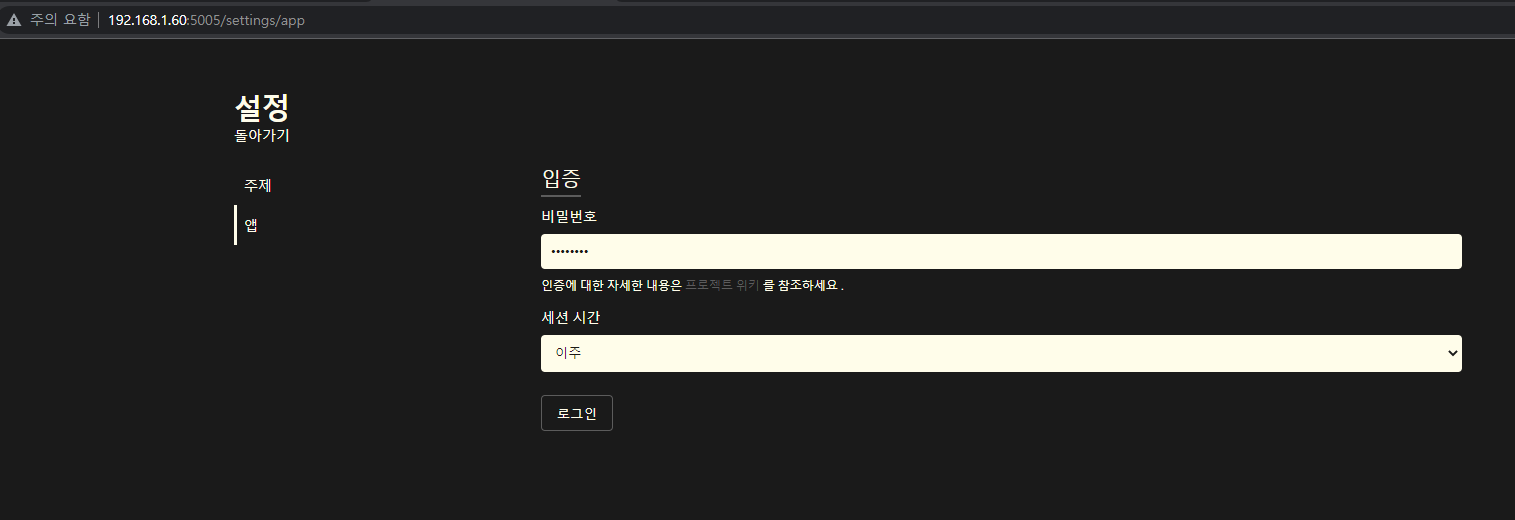
로그인창은 설정에 있습니다

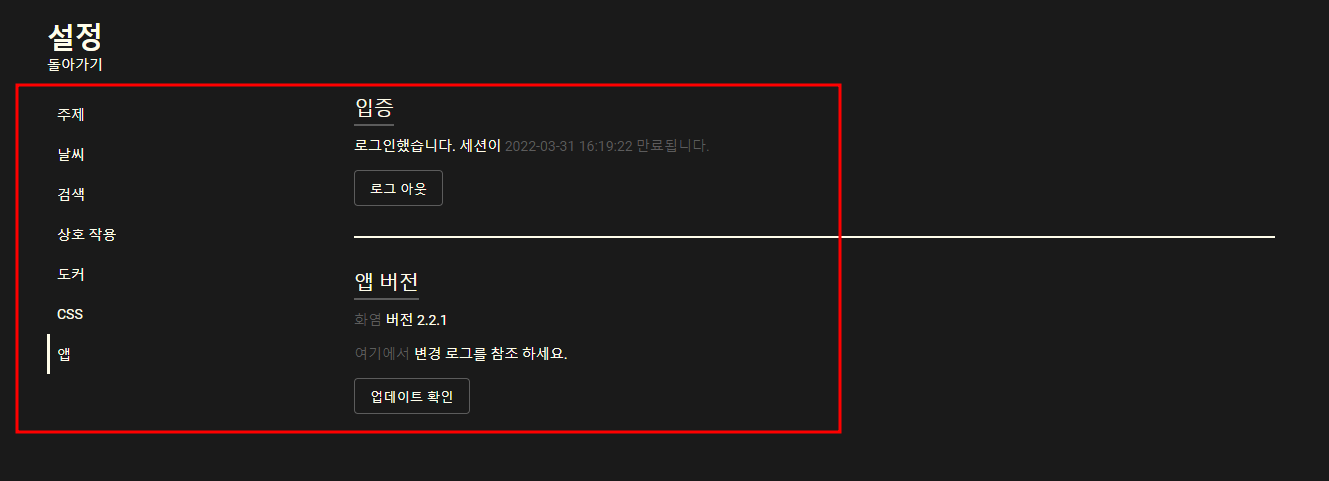
로그인을 하고나면 좌측에 메뉴가 많이 바뀝니다.

Flame 사용하기
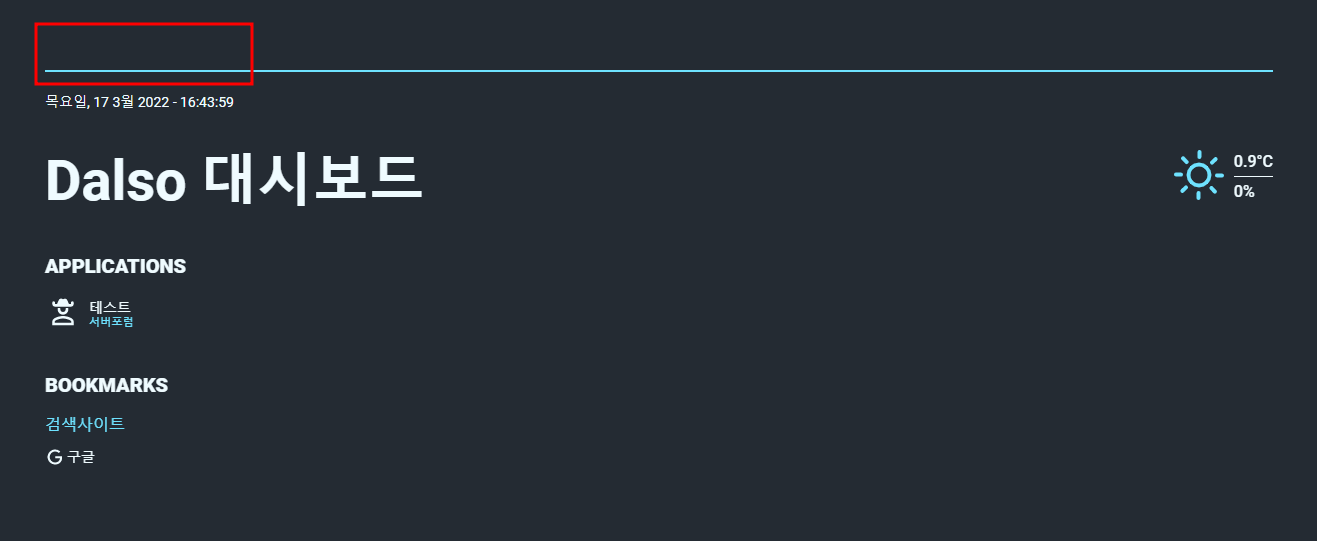
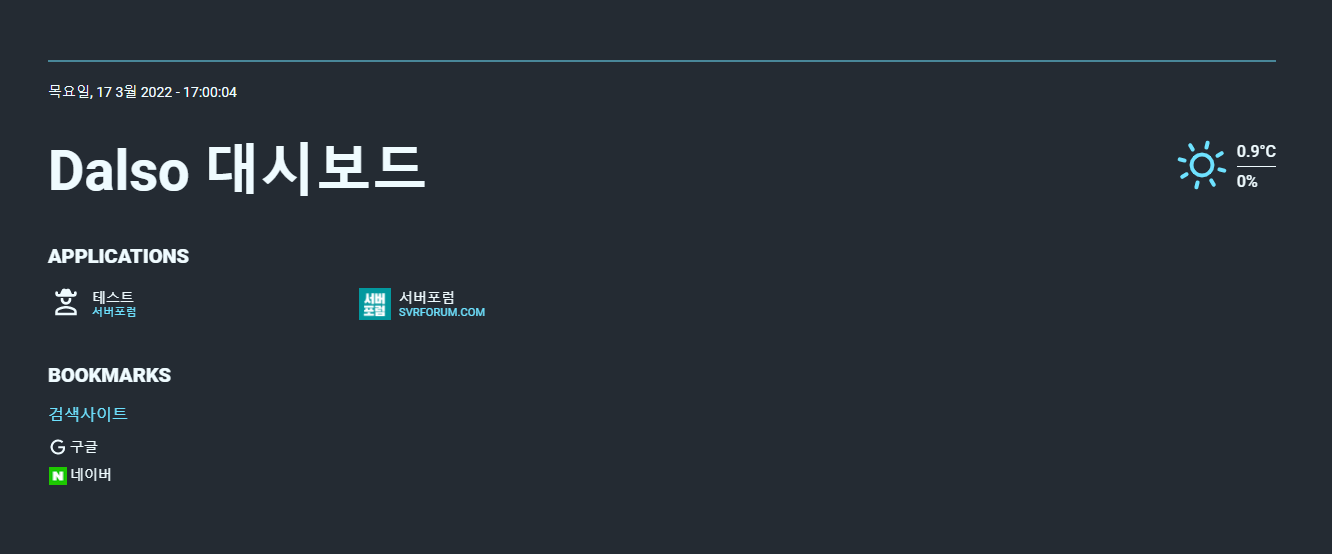
기본적으로 메인페이지에 보여줄것을 설정창에서 확인할 수 있습니다.
가장 중요한기능은 Applications 와 BookMark 입니다. 날씨는 괜히 적용했는데 반영도 제대로 안되네요..
기본 인터페이스 설정하기
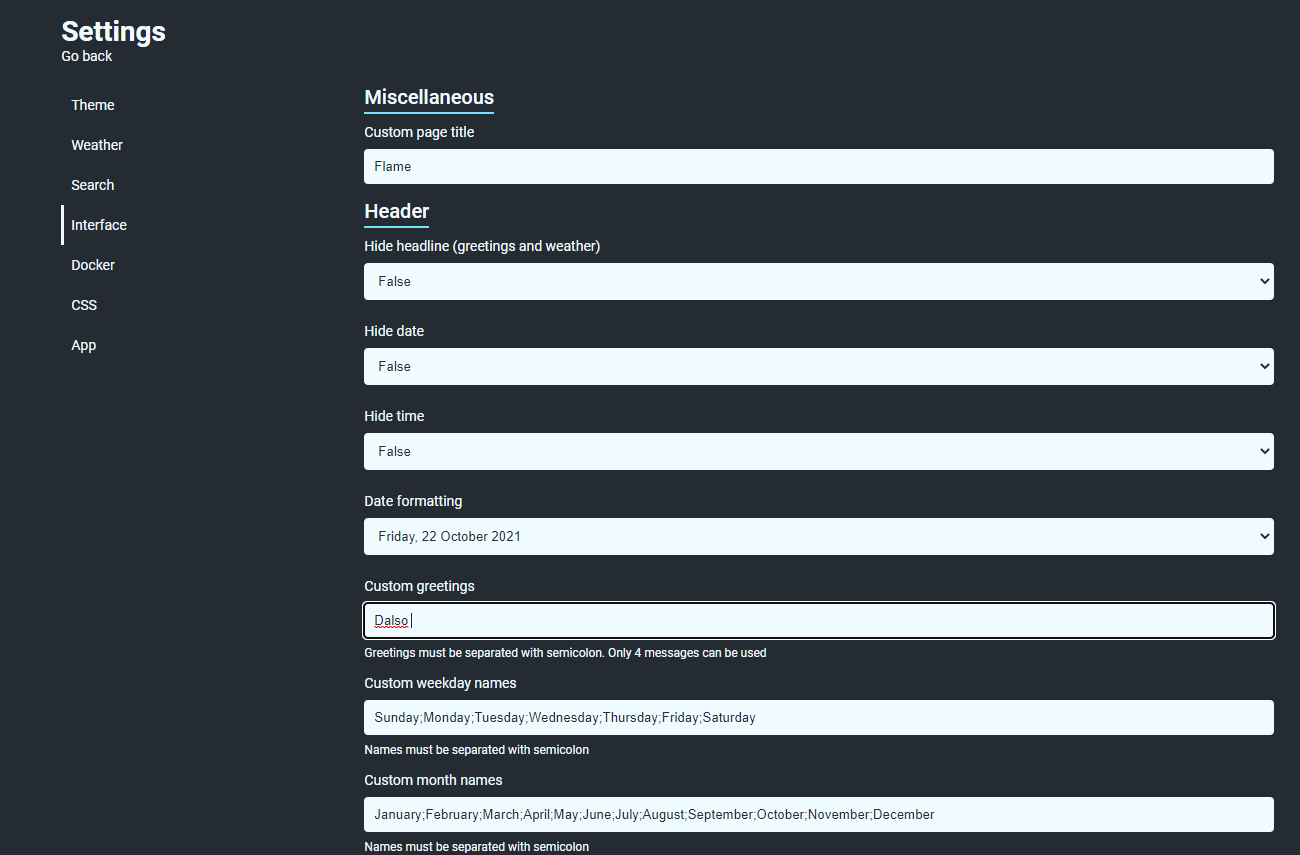
기본인터페이스는 Settings -> Interface에서 설정할 수 있습니다.
환영인사부터 날짜,검색창, 날씨 등등 보여줄것들을 설정할 수 있습니다.

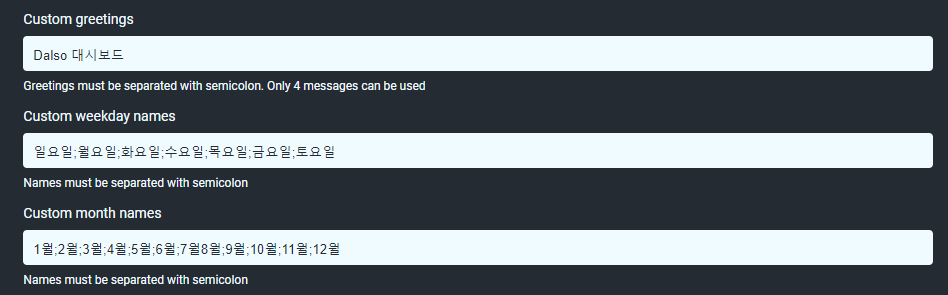
기본 문구와 날짜 형식은 아래처럼 변환하실 수 있습니다.
별도의 한글설정은 없는것으로 보이네요

안보이시겠지만 맨위의 항목은 검색엔진인데 이것도 설정창에서 변경가능합니다. 저는 당연히(?) 구글로 설정했습니다. 여기서 검색하면 구글링됩니다 ㅎㅎ

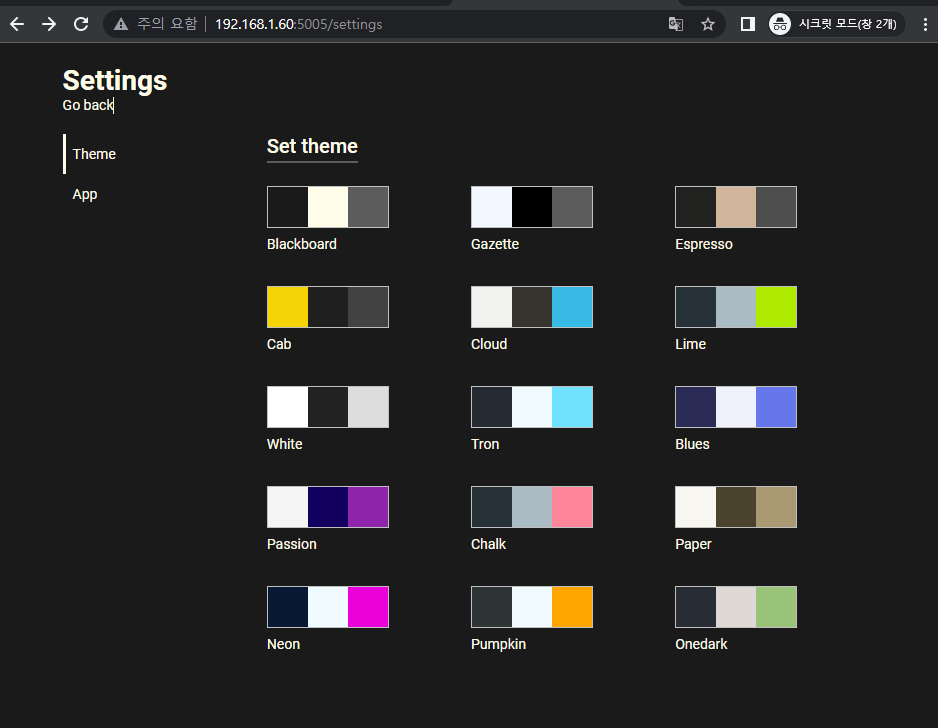
색 설정은 Setting -> Theme에서 가능하며 Custom CSS도 가능하니 CSS 탭에서작성하시면 되겠습니다

Application 사용하기
이제 본격 대시보드를 사용하는 이유인 Application설정입니다.
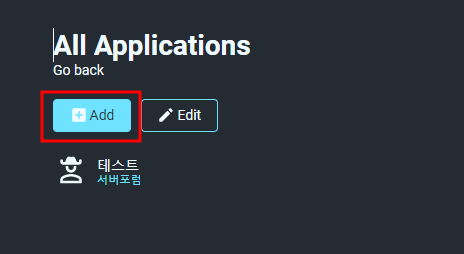
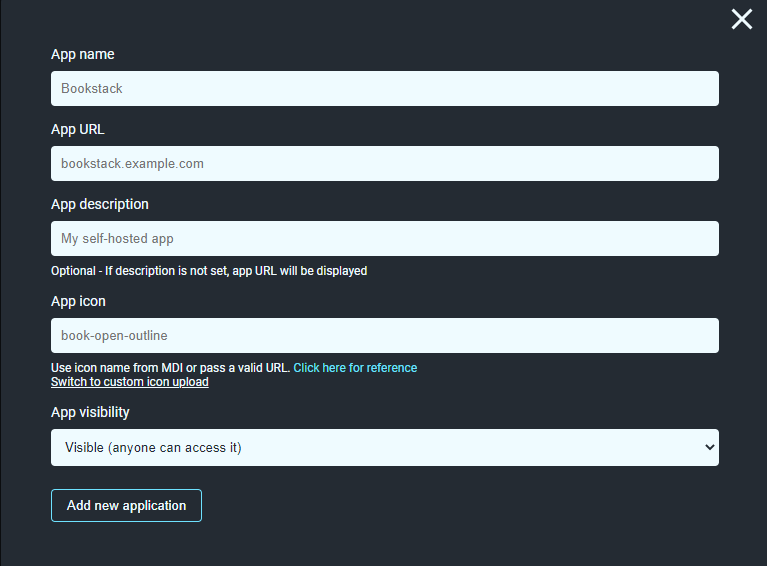
메인페이지에 Application을 누르면 All Applications 페이지로 넘어가고 여기서 Add를 누르면 앱 추가가 가능합니다

딱히 어려운 내용은 없기때문에.. 쉽게하실 수 있을거라 생각합니다.

아이콘의 경우 아래 페이지에서 아이콘을 고른뒤에 App icon쪽에 넣어주시면 됩니다.

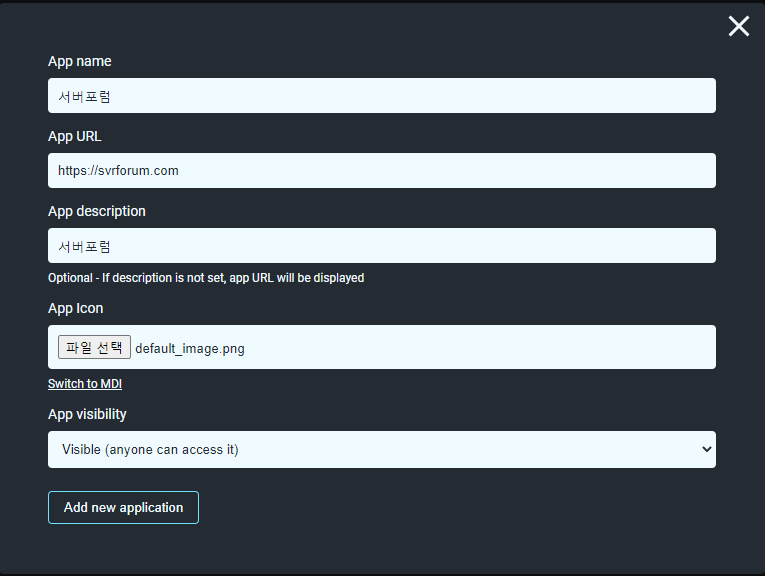
사진을 넣고싶으시면 Switch Custom icon을눌러서 파일을 업로드해주시면됩니다.

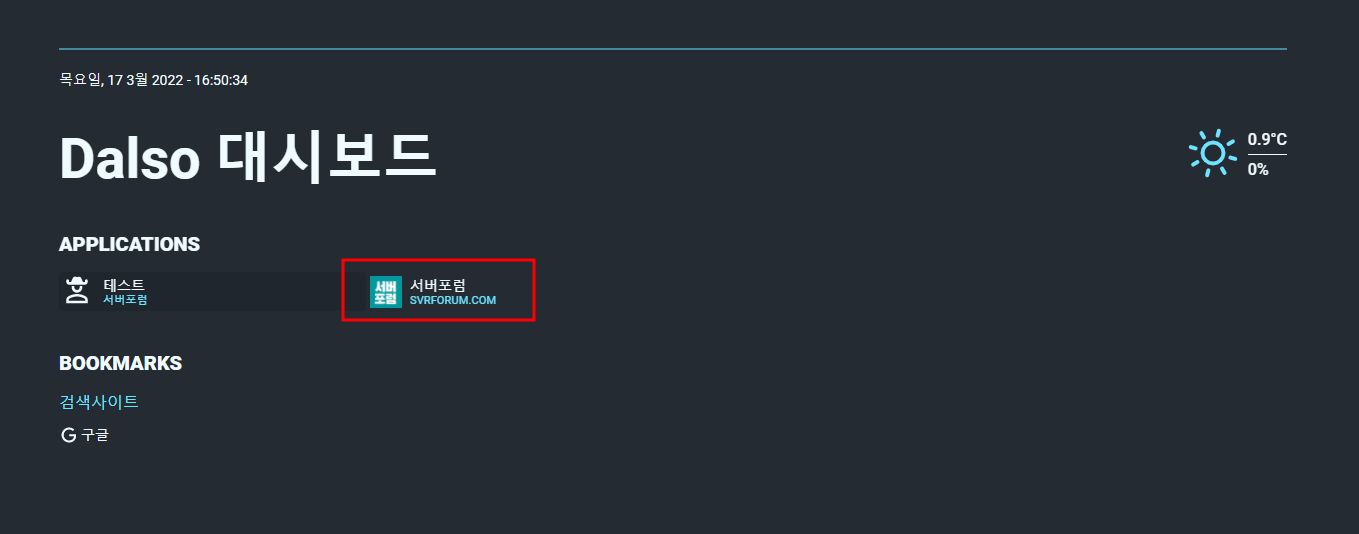
등록이 되면 메인페이지에서 아래처럼 확인할 수 있습니다.

누르면 서버포럼으로 가집니다 하하하
Bookmark 사용하기
북마크도 거의 동일하나 카테고리를 별도로 구분할 수 있습니다.
ex) 검색 탭, 뉴스 탭, 기타 등등의 카테고리로 나눌수있겠네요
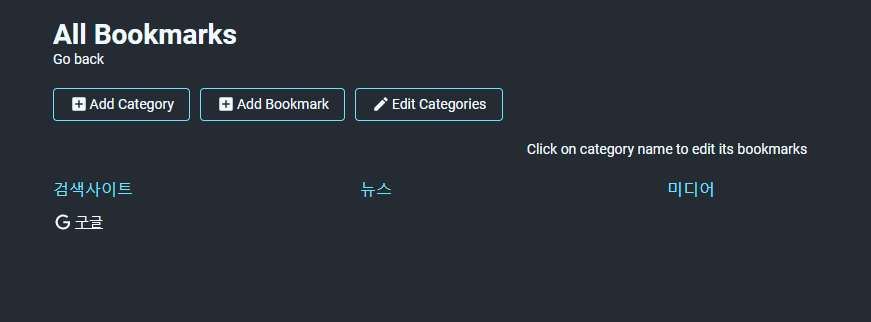
카테고리를 먼저 이렇게 구분해놓은다음. Bookmark를 넣어주시면 되겠습니다.



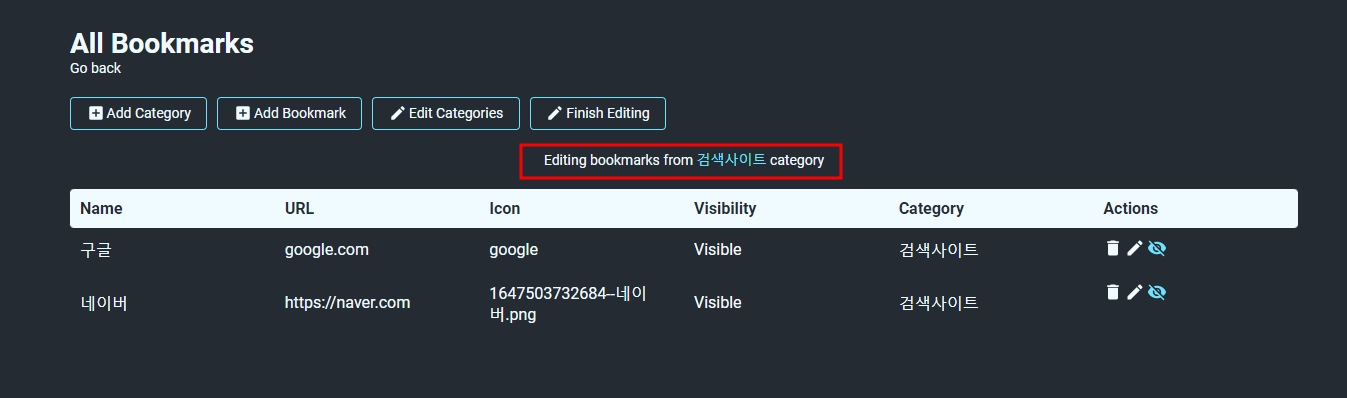
카테고리 항목을 자세히보고 싶으면 카테고리명을 눌러주시면 됩니다.

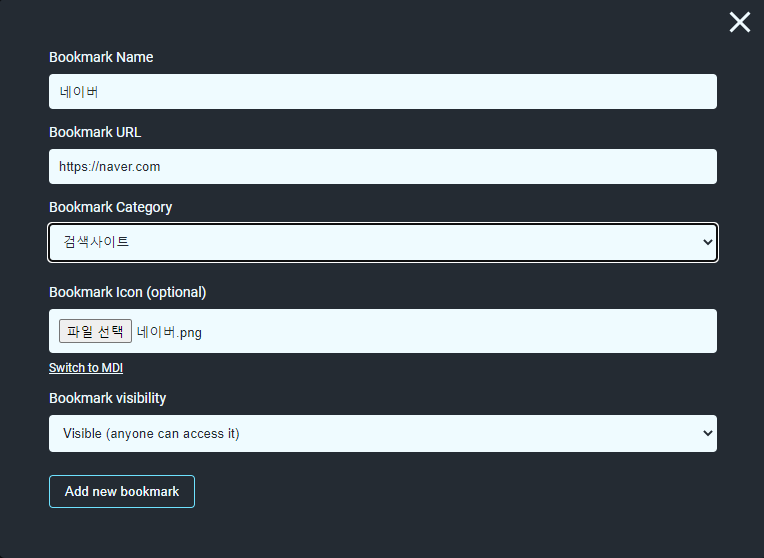
파비콘을 다운로드 받으시려면 url을 아래처럼 넣어주시면 다운로드 가능합니다.
http://www.google.com/s2/favicons?domain=파비콘을다운받을사이트
ex) http://www.google.com/s2/favicons?domain=https://svrforum.com


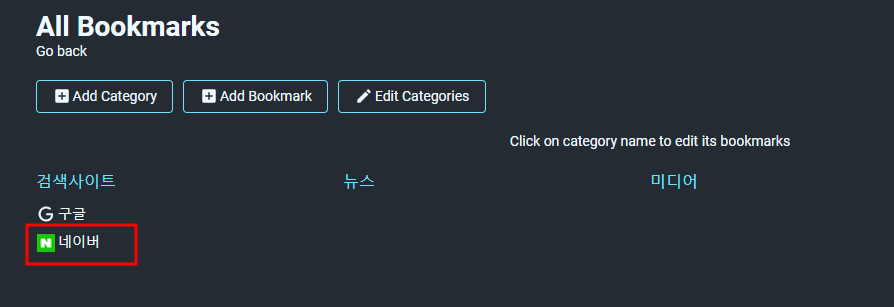
요렇게 대충 사용하시면 되겠습니다~
날씨 기능 사용하기(비추천)
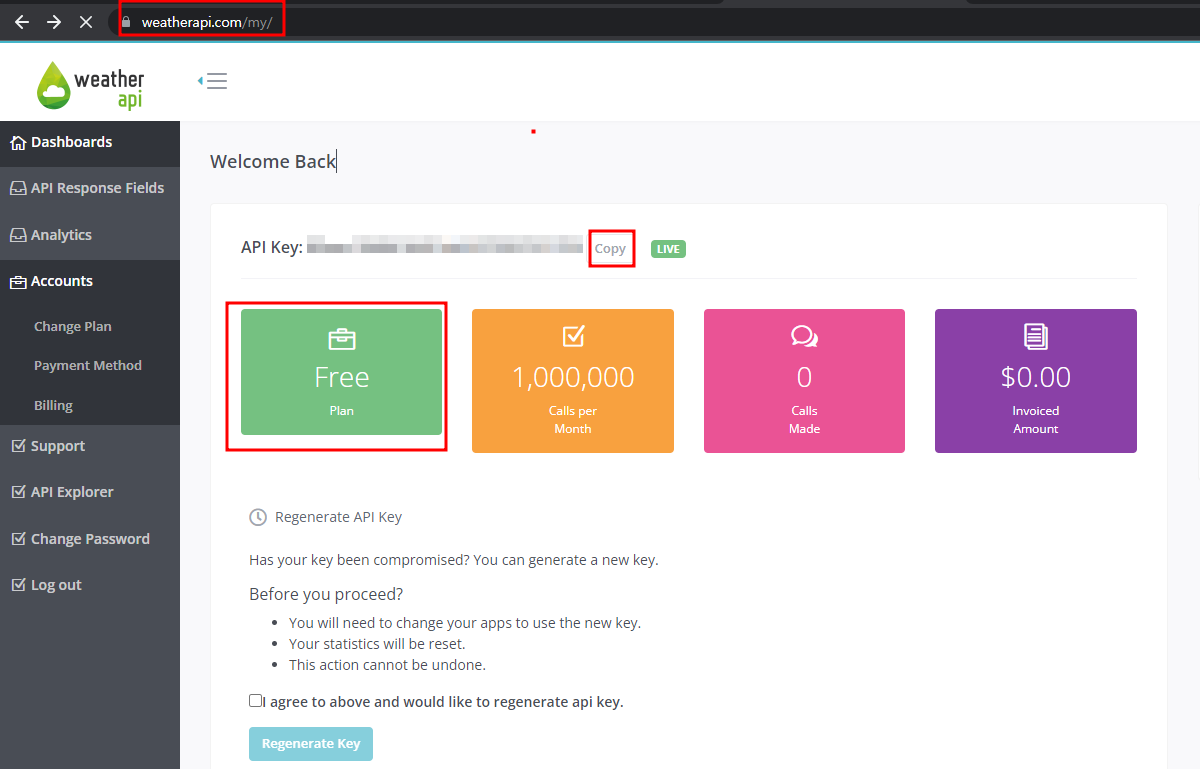
날씨앱을 사용하려면 api키가 필요합니다.
적용해보았는데 썩 제대로 작동하는것같지 않네요
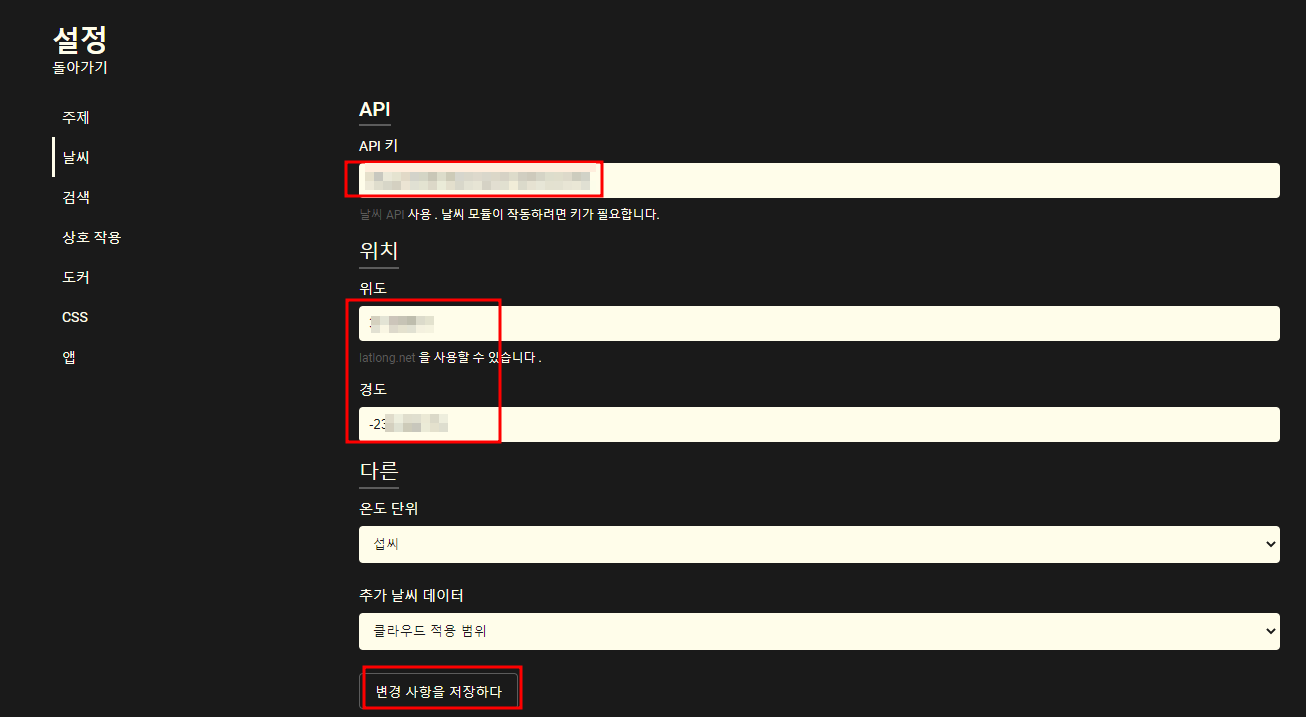
셋팅 -> Weather로 이동해서 진행합니다.
https://www.weatherapi.com/pricing.aspx

api를 발급받으신뒤에는 아래 사이트를 통해 주소 위도 경도를 알아볼수있습니다.
https://www.latlong.net/convert-address-to-lat-long.html

업데이트하면 메인페이지에 날씨가 뜨는데 썩 정확한거같지는않네요

