워드프레스 속도향상 플러그인 AMP 설치하기

안녕하세요. 달소입니다.
오랜만에 워드프레스 플러그인 소개입니다.
소개시켜드릴 플러그인은 Google에서 추천하는 AMP(Accelerated Mobile Pages) 플러그인입니다.
이름만 들어서는 모바일 페이지만 속도향상을 시켜줄것같지만 현재는 PC/모바일 할것없이 반응형으로 사용중인경우가 많아 대부분 적용된다고 보면 되겠습니다.
기여자에는 Google도 포함되어있는 오픈소스 프로젝트입니다.
덕분에 AMP뿐만아니라 비슷한 여러종류의 프로그램도 있구요
플러그인의 주요 기능은 다음과 같습니다.
- AMP 유효 마크업 생성 프로세스를 최대한 자동화하여 사용자가 WordPress에서 익숙한 표준 워크플로를 따를 수 있도록 합니다.
- 유효성 검사 오류로 인한 문제 를 식별 , 맥락화 및 해결 하기 위한 메커니즘을 포함하여 사용자가 AMP 비호환성 문제가 발생할 때 이를 처리하는 데 도움이 되는 효과적인 유효성 검사 도구를 제공 합니다 .
- WordPress 개발자가 AMP 호환 생태계 구성 요소를 쉽게 구축하고 AMP 호환이 내장된 웹사이트와 솔루션을 구축할 수 있도록 개발 지원을 제공합니다 .
- 사이트 소유자가 기본적으로 모바일 리디렉션, AMP 간 연결 및 최적화된 AMP 생성을 쉽게 활용할 수 있도록 AMP 페이지 제공을 지원합니다 (AMP Optimizer의 PHP 포트를 통해).
- 기술 전문 지식이나 리소스 가용성에 관계없이 WordPress 제작자의 세그먼트가 0에서 AMP 페이지를 즉시 게시할 수 있도록 턴키 솔루션을 제공합니다 .
기술적인 이야기는.. 저에게도 어렵지만 뭐 속도향상에 도움이 된다고하니 한번 설치해봤습니다.
플러그인 설치하기
설치는 쉽습니다.
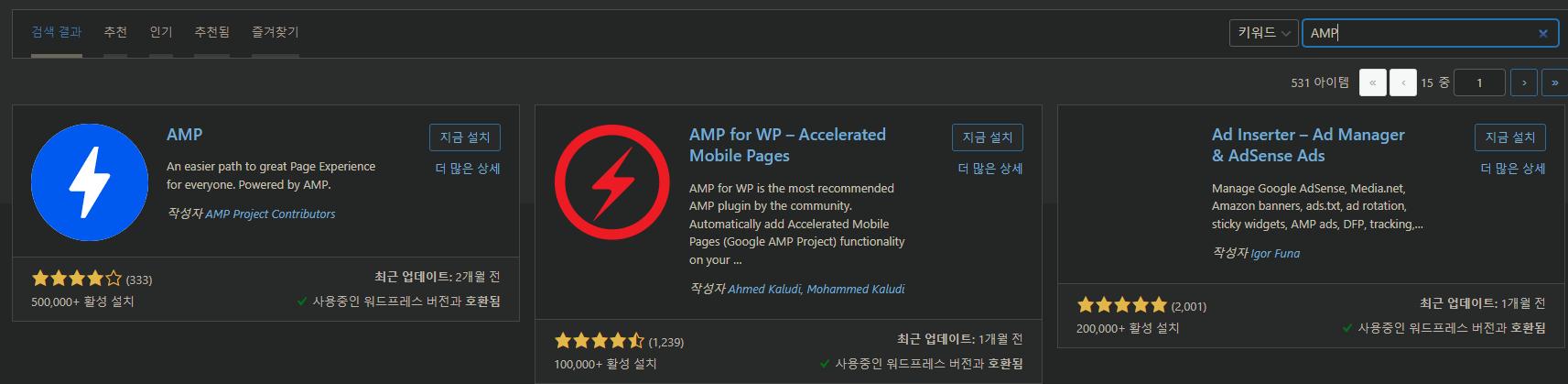
관리자 페이지에서 플러그인 -> AMP를 검색하면 꽤 많은 검색 결과가 나오는데요.
여기서 기본 AMP를 설치할까하다가 좀더 별점이 높고 설치수가 많은 AMP for WP로 설치를했습니다.

설치후에는 활성화를 해주세요.

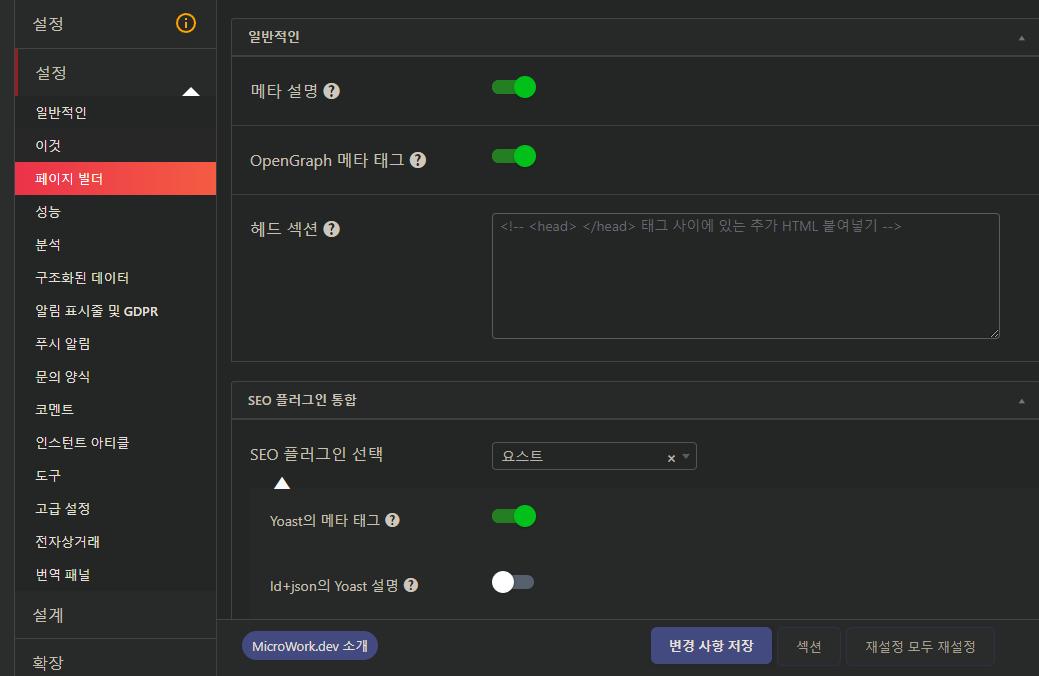
어드밴스가 기능을 많이볼수있어 좋습니다.
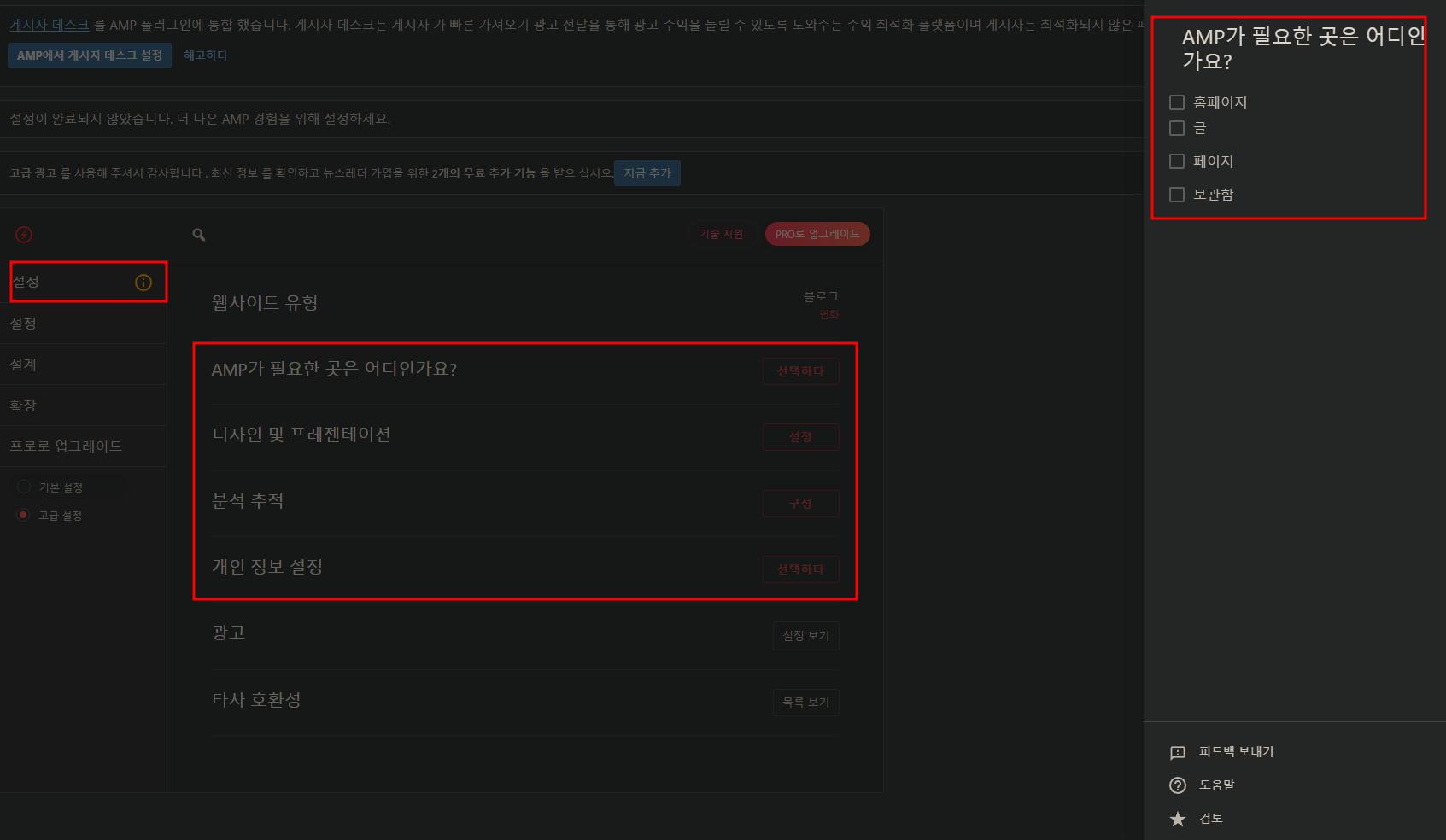
기본설정부터는 하나하나보시면서 체크하시는걸 추천드립니다.
기본적으로 페이지에는 모두해야겠죠?

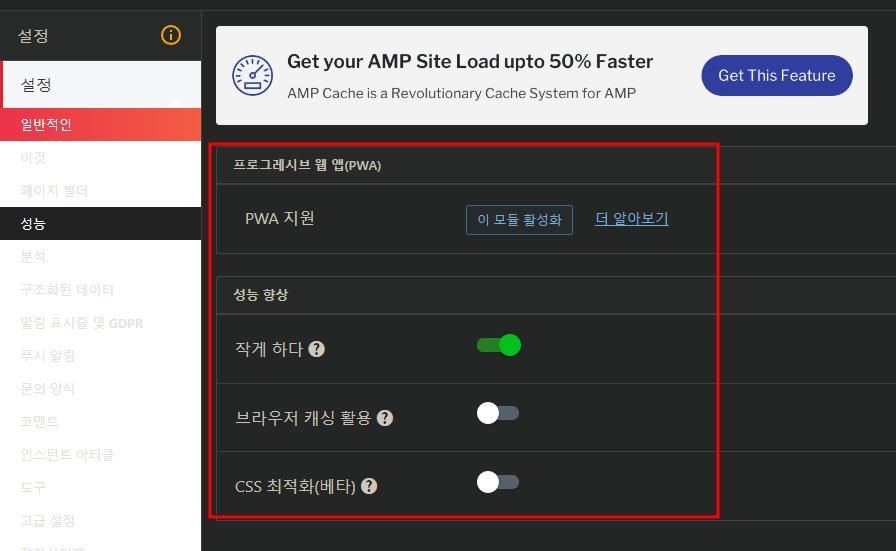
로고나 애널리틱스 추가코드도 여기서 넣을수있습니다.


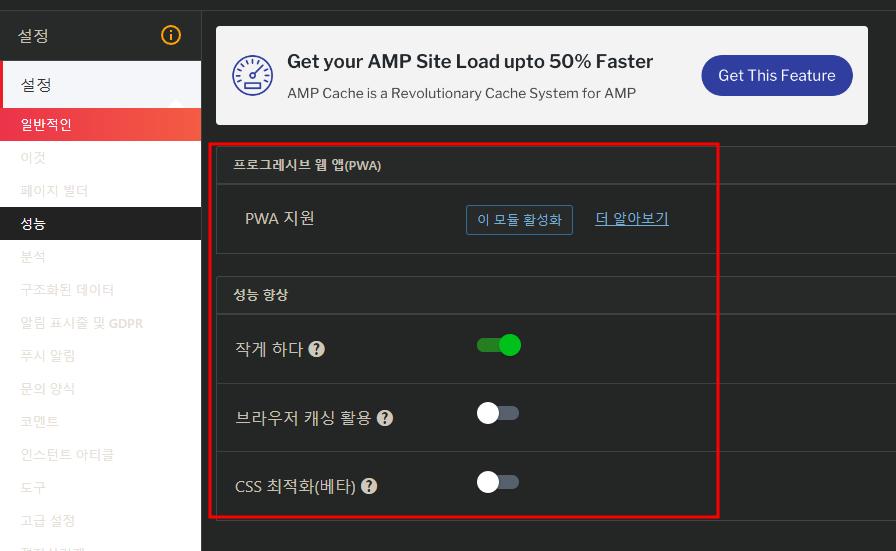
또한 PWA도 지원하고 브라우저 캐싱,CSS 최적화 옵션도있습니다.

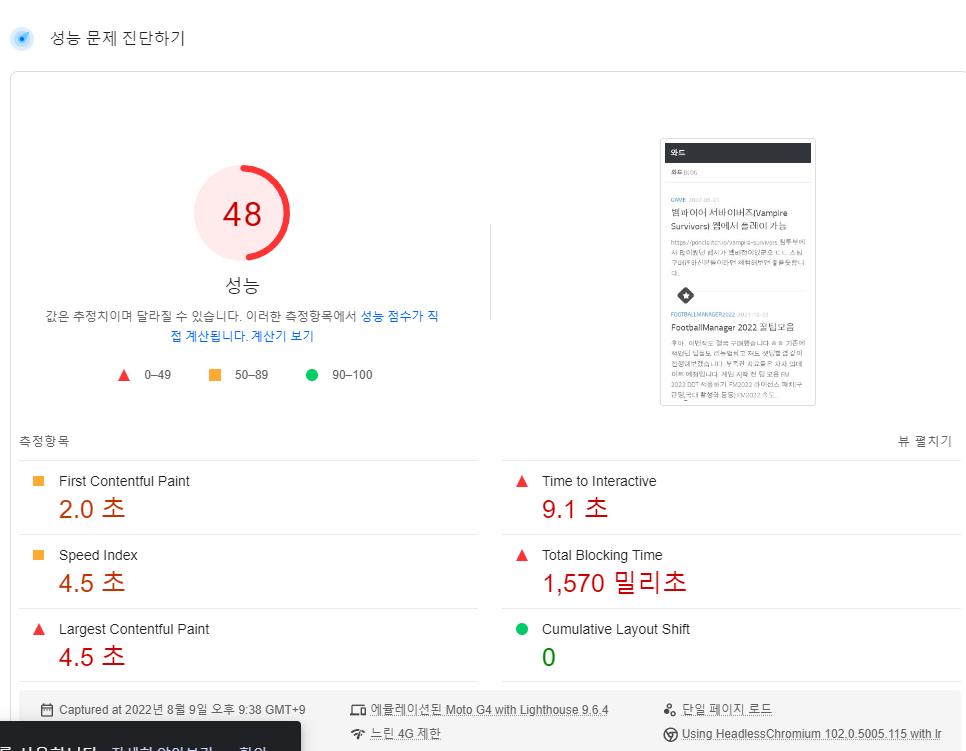
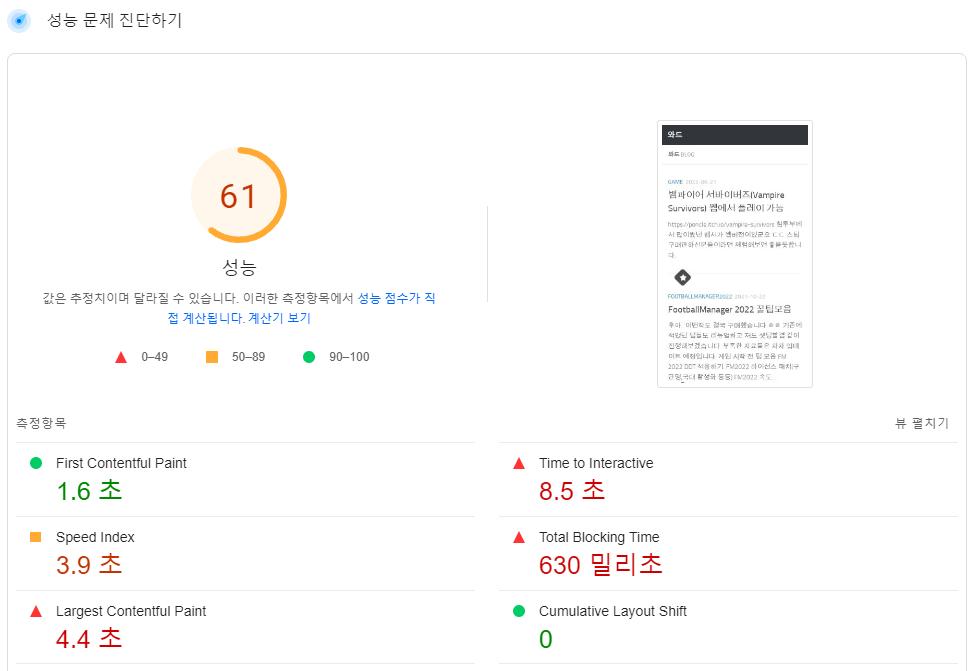
일부러 전 후 데이터 측정을 위해서 https://pagespeed.web.dev/ 를 사용했는데
PageSpeed Insightspagespeed.web.dev
48 -> 61점으로의 상당한 성능향상이 있었습니다.