Docker Compose를 이용한 Wiki.js 설치하기.
안녕하세요. 달소입니다.
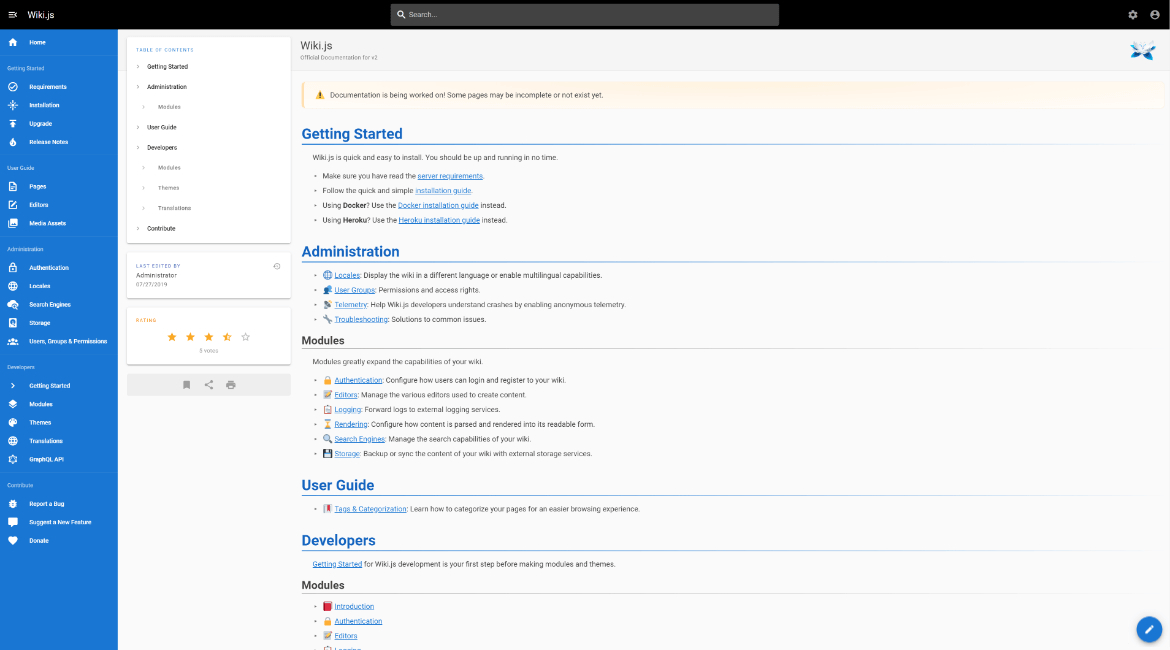
앞서 소개해드린 Wiki.js를 Docker Compose를 이용해서 간단하게 설치해보도록하겠습니다.

가이드의 경우 최신버전이 아닌점이 조금 있어서 저는 현시점(12/24)을 기준으로 최신버전으로 명령어를 수정했습니다.
설치환경
Ubuntu 20.04.3 LTS
Docker 20.10.12
docker compose 2.2.2
설치전에 볼륨매핑용 디렉터리만 먼저 생성하겠습니다.
mkdir -p /data/wiki.js/data
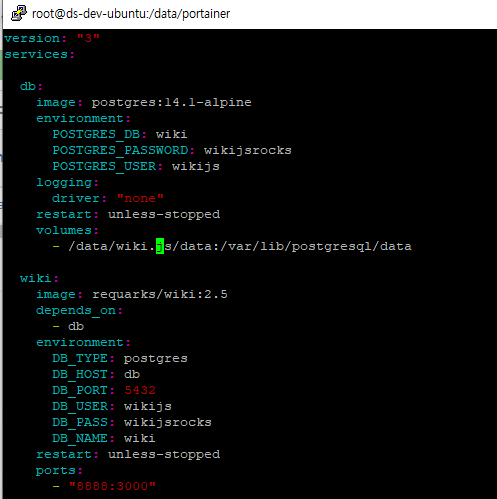
Wiki.js Docker-compose.yml
vi /data/wiki.js/docker-compose.yml

version: "3"
services:
db:
image: postgres:14.1-alpine
environment:
POSTGRES_DB: wiki
POSTGRES_PASSWORD: wikijsrocks
POSTGRES_USER: wikijs
logging:
driver: "none"
restart: unless-stopped
volumes:
- /data/wiki.js/data:/var/lib/postgresql/data
wiki:
image: requarks/wiki:2.5
depends_on:
- db
environment:
DB_TYPE: postgres
DB_HOST: db
DB_PORT: 5432
DB_USER: wikijs
DB_PASS: wikijsrocks
DB_NAME: wiki
restart: unless-stopped
ports:
- "8888:3000"
변경할점은 db 계정/pw, port, 그리고 image의 버전정도가 있겠네요.
각 이미지의 버전은 hub.docker에서 모두 확인이 가능합니다.
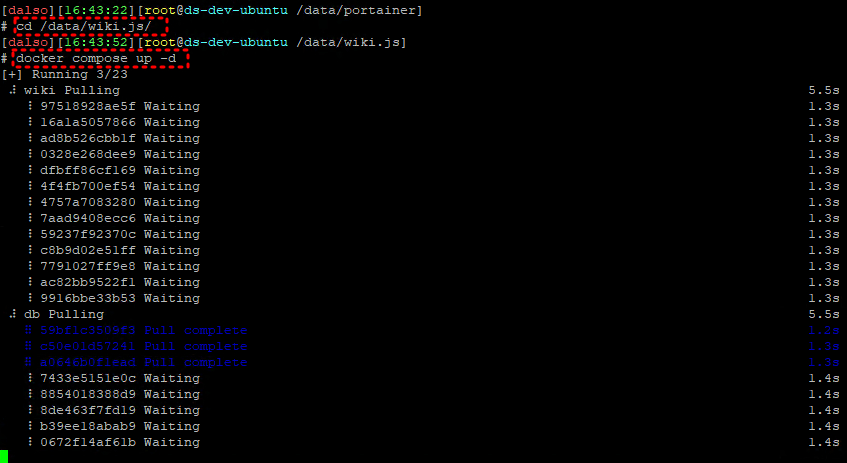
작성이 모두 완료되었으면 docker compose up -d 명령어로 실행을 시키겠습니다.
*반드시 해당 디렉터리로 가서 진행해야합니다.

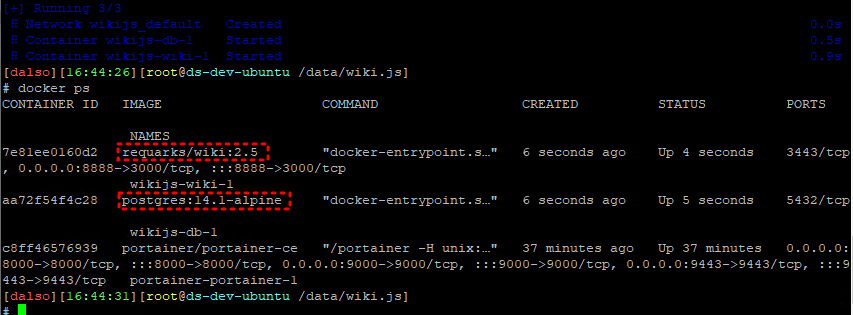
완료가 되면 이렇게 두개의 컨테이너가 생긴것을 확인할 수 있으며
지정한 포트(저는 8888)로 웹으로 접근해보시면 됩니다.

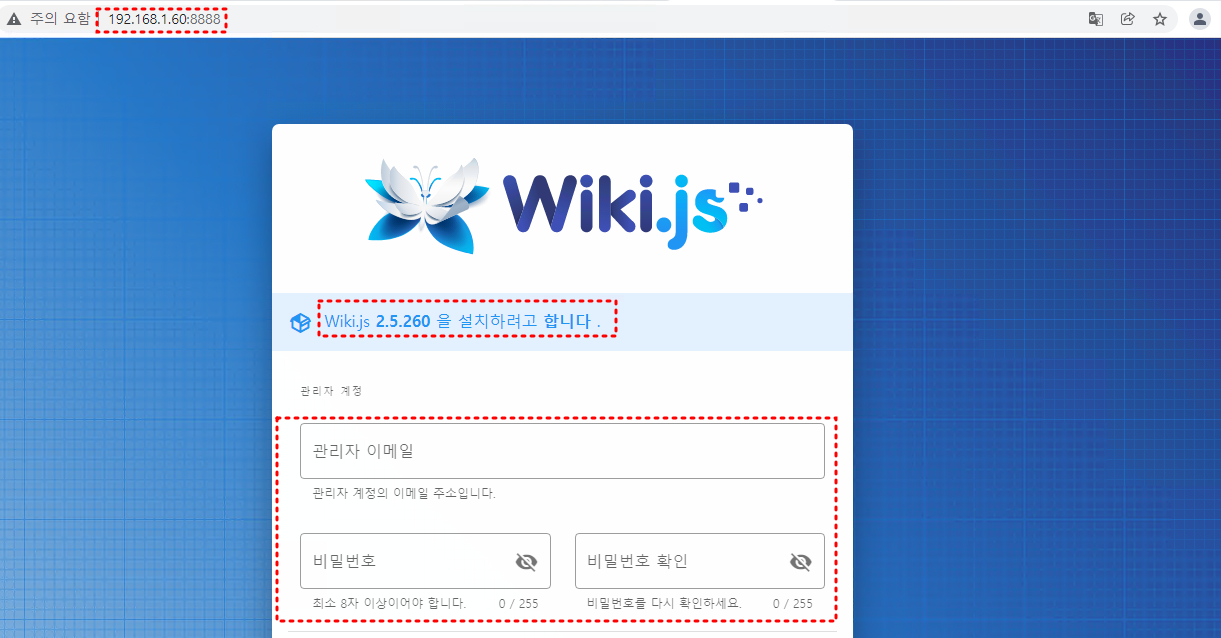
최신버전 확인 및 관리자 계정 생성

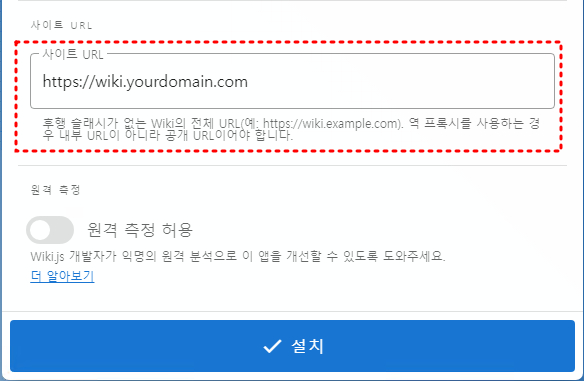
이제 주의해야할 구간입니다.
아래 내용을 숙지해서 url로 만드시면 되겠습니다.
기본적으로 ip:8888로도 접근가능합니다.

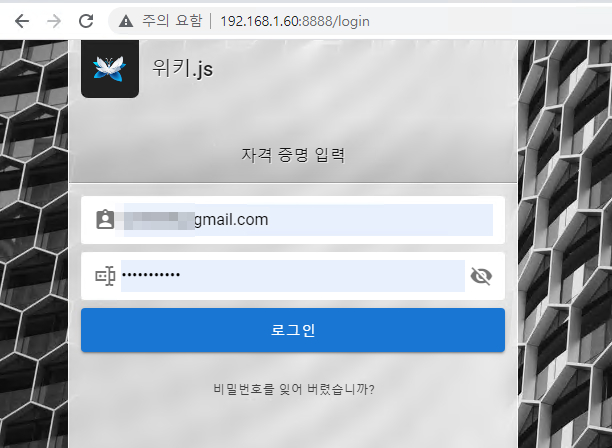
이제 로그인창입니다.

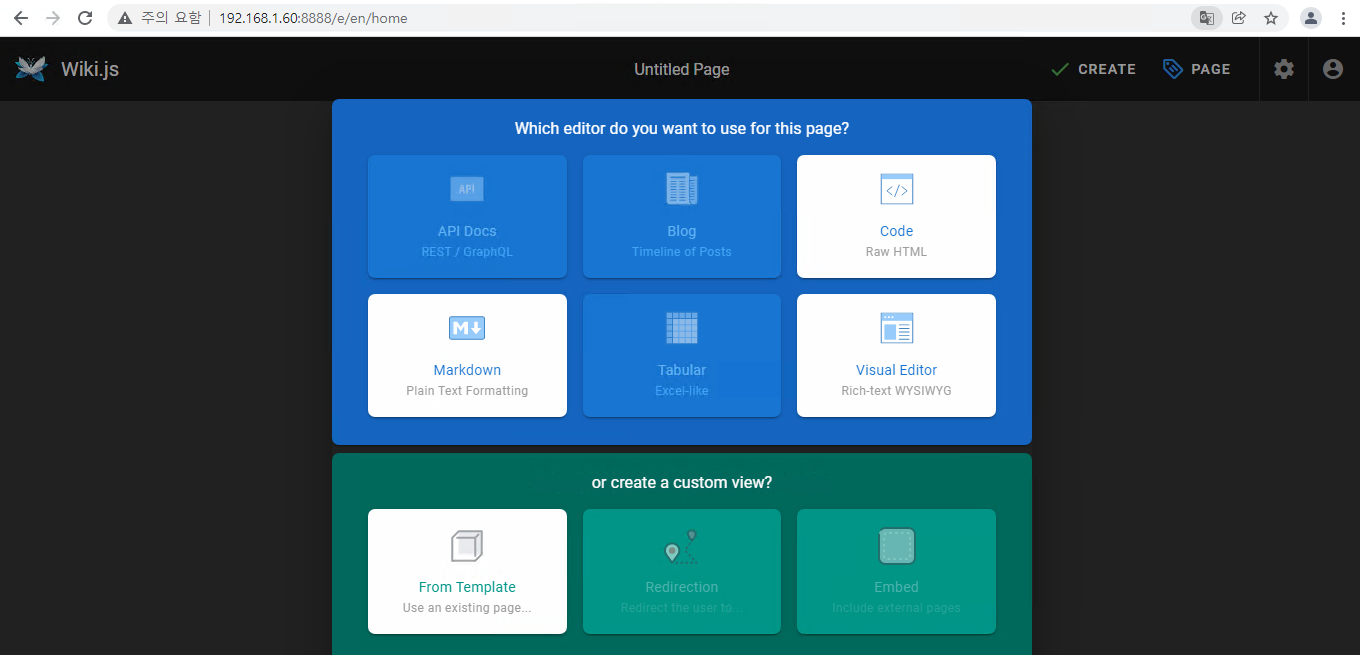
처음 로그인시에는 기본 페이지를 하나 만들라고하는데 원하시는 형태의 편집기를 사용해서 만들어주시면됩니다.


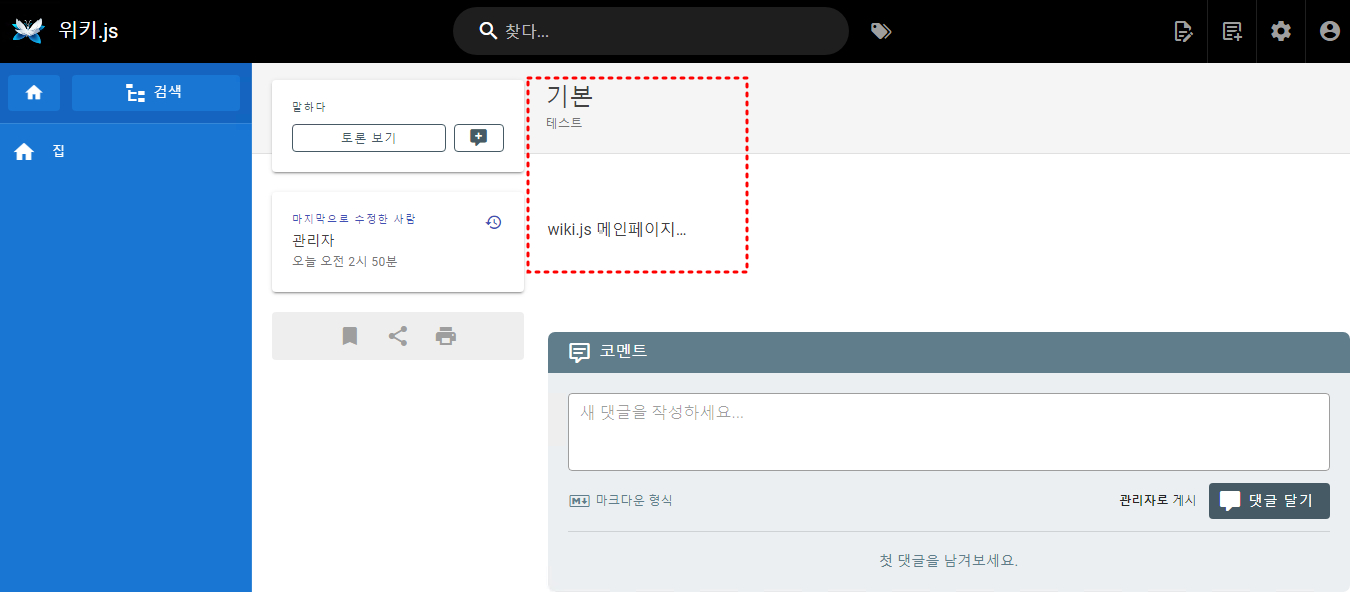
페이지를 하나씩 만듭니다.
앞서 제목 부제 등등 설정하는게 있었는데 까먹고 캡쳐를 못했네요 ㅎ

나머지 기능들은.. 사용하면서 확인해봐야겠네요 ㅎ
잠깐 체험했는데.. 엄청 깔끔하니 마음에 쏙듭니다..
미디어위키는..한물간걸까요
++추가내용.
아직 클립보드 붙여넣기가 안되네요.. 18년도부터 이슈제기가있었는데 왜 안만들어주는지 ㅠㅠ
꾸준히 업데이트 되고있으니.. 가능성은 있다고 봐야겠지만요..
아무쪼록 조만간 서버포럼 위키로 돌아오겠습니다~